UCPA Compliance in WordPress: The Ultimate Beginner’s Guide
When I launched my first WordPress site, privacy laws were pretty straightforward. You added a privacy policy, maybe updated your terms of service, and moved on.
But things have changed in recent years. States like Utah have introduced strict privacy laws that apply to businesses worldwide, even if you’re not based in the U.S.
Under the Utah Consumer Privacy Act (UCPA), you could face fines of up to $7,500 per violation. And most of the official guidance is written for lawyers, not for WordPress users just trying to stay compliant.
If you’ve been struggling to make sense of what’s required, you’re not alone. I created this guide to help everyday website owners understand how the UCPA works and what steps to take inside WordPress.
I’ve spent a lot of time researching the law, testing plugins, and finding the easiest tools. That way, you can stay focused on growing your business.

Disclaimer: We’re not lawyers. This article is for informational purposes only and does not constitute legal advice. We highly recommend consulting with a qualified legal professional to ensure your business is fully compliant with the UCPA and other privacy regulations.
What is the Utah Consumer Privacy Act (UCPA)?
The Utah Consumer Privacy Act (UCPA) is a privacy law designed to protect the personal information of Utah residents. It tells businesses how they should collect, use, and store personal data.
In this context, personal data means any information that can identify someone, such as names, email addresses, IP addresses, or even device IDs.
The UCPA can affect businesses in many locations, not just those based in Utah or even the United States. If your site handles data from people who live in Utah, then the UCPA may apply to you.
However, it’s important to note that the UCPA doesn’t apply to every WordPress blog or website. Instead, it’s aimed at larger businesses that meet a few specific conditions.
First, you must conduct business in Utah or offer products or services that target Utah residents.
Next, your business must have an annual revenue of $25 million or more.
You’ll also need to meet at least one of the following data processing thresholds:
- Control or process the personal data of 100,000 or more Utah consumers.
- Get more than 50% of your gross revenue from selling personal data and control or process the data of 25,000 or more Utah consumers.
These requirements are fairly specific, especially compared to some other privacy laws.
However, if your business meets these criteria, then it’s important to make sure you’re following the UCPA.
Why Should WordPress Users Care About UCPA Compliance?
Breaking the UCPA can result in serious fines. If your business violates this law, the Utah Attorney General will start by sending you a written notice. You’ll then have 30 days to fix the issue. This is known as a ‘cure period.’
If you don’t resolve the problem within that window, the Attorney General can begin issuing fines.
You could be fined up to $7,500 for each violation. And every misuse of personal data counts as a separate violation.
These penalties can add up quickly for qualifying businesses. For example, if you mishandle the data of 100 Utah residents, you could face up to $750,000 in penalties.
How UCPA Affects Your WordPress Site
As I’ve already mentioned, the UCPA is a state-level privacy law that gives consumers specific rights over their personal data.
Here are a few key consumer rights that may affect your WordPress website:
- The Right to Know: Users can ask for information on the personal data you collect about them. That means you’ll need to clearly explain your data collection practices.
- The Right to Correction: Users can request corrections to any inaccurate information.
- The Right to Delete: Users can ask you to remove their personal data.
- The Right to Data Portability: Users can request a copy of their data in a format that’s easy to access.
- The Right to Opt Out of Data Sales: Users can ask you not to sell their personal data.
- The Right to Opt Out of Targeted Advertising: Users can opt out of having their data used for personalized ads.
Next, I’ll show you how to meet these UCPA requirements using WordPress tools and best practices.
How to Improve Your UCPA Compliance in WordPress
Navigating UCPA compliance can feel overwhelming at first. But at its core, it’s really about being clear with your audience and giving them control over how you collect and use their personal data.
Let’s get started. You can use the links below to jump to any section:
- Perform a Data Audit
- Create a Data Compliance Document
- Collect Less Data
- Create a Privacy Policy
- Add a Cookie Popup
- Write a Separate Cookie Policy
- Block Third-Party Scripts
- Track and Log Visitor Consent
- Give Users a Way to Opt Out (Do Not Track Form)
- Support the ‘Right to Delete’
- Handle Data Access Requests Efficiently
- Support the ‘Right to Correction’
- UCPA Compliance in WordPress: FAQs
- Additional Resources for UCPA Compliance
Perform a Data Audit
When it comes to UCPA compliance, the first step is understanding your own data. That means reviewing and recording every piece of personal information your website collects, uses, or stores.
To get started, you should make a list of all the WordPress plugins and external tools that interact with user data. This includes everything from analytics and email marketing tools to form builders and SEO plugins.
Once you’ve built that list, take a closer look at how each one handles user information.
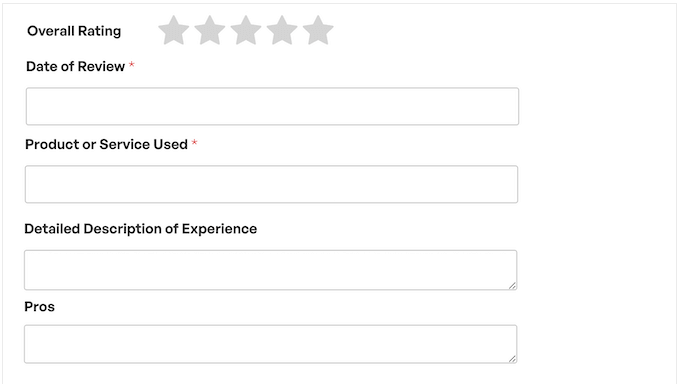
For example, if you’ve created a quote request form, then your form builder might collect personal details like the visitor’s name, company, or job title.
To dig even deeper, ask yourself these questions:
- What personal data do I collect? This might include names, email addresses, IP addresses, payment info, or anything else that could identify a user.
- Where is this data stored? Is it saved on your server or sent to a third-party tool?
- Why am I collecting it? Is it essential for your website to function, or just nice to have?
- How long do I keep this data? Do you have a clear retention policy in place?
- Am I sharing this data with anyone else? Are you passing it along to service providers, advertisers, or analytics platforms?
This kind of audit can quickly highlight any areas where you may need to update your data practices to stay compliant with the UCPA.
Create a Data Compliance Document
After you complete your data audit, the next step is documenting your findings. This means writing down every action you’ve taken to follow the UCPA, as well as any updates you’ve made to fix issues you discovered.
Creating this document gives you clear proof that you’re committed to protecting your users’ privacy. It’s especially helpful if you’re ever audited or if someone questions your compliance.
As I’ll mention throughout this guide, it’s not enough to quietly follow the UCPA behind the scenes. You also need to show that you’re complying with it.
That’s why you should record all the personal information you’ve collected in your compliance document. For each type of data, make sure to include:
- Where the data comes from (for example, forms, plugins, or third-party tools)
- Why you’re collecting it (whether it’s essential or optional)
- How the data is used, shared, or sold
- How long you keep it
- Whether it falls under a special category (like sensitive or financial data)
- What security steps you’re taking to protect it
- Any third-party vendors or contracts involved
This kind of record shows regulators and your users that you’re taking privacy seriously.
As a general rule, it’s smart to do a full data audit at least once per year. It’s also a good idea to review your compliance if you install new plugins, change how you collect data, or make other major updates to your site.
Plus, since laws can change, it’s wise to re-check your compliance whenever the UCPA is updated.
Collect Less Data
Unlike some other privacy laws, the UCPA allows you to collect non-essential personal data, as long as you provide a clear privacy notice and give users the option to opt out.
Still, it’s smart to follow the principle of data minimization. This means only collecting the information you actually need.
Data minimization makes UCPA compliance much easier because:
- You have less to search through if someone asks for a copy of their personal data.
- You have less to delete if a user requests to be forgotten.
To get started, review the forms and tools on your site. Ask yourself: “Do I really need every detail I’m asking for?”
If the answer is no, it’s best to stop collecting it.
Create a Privacy Policy
A privacy policy is a page that clearly explains what personal data you collect, how you use it, and who you share it with.
Creating a detailed privacy policy is an important part of UCPA compliance because it helps visitors understand how you handle their information. Plus, it directly supports their Right to Know under the law.
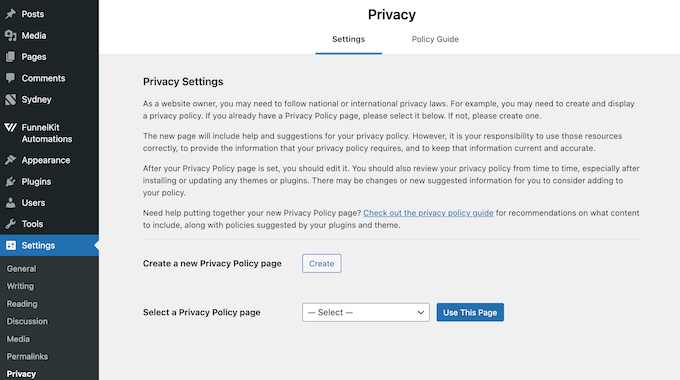
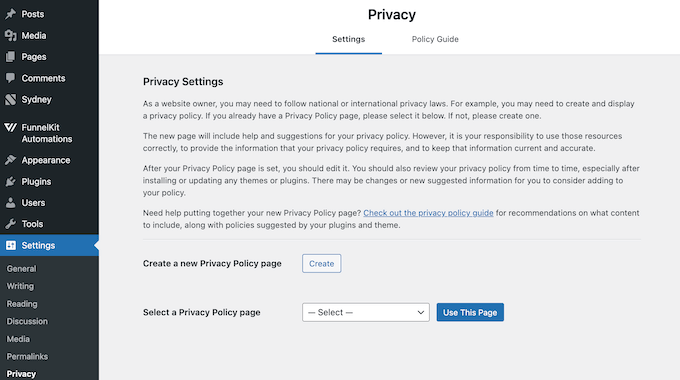
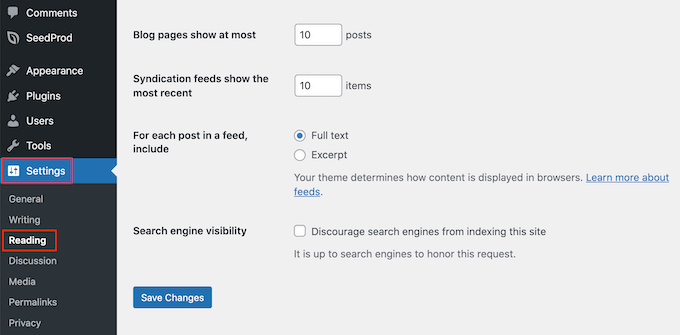
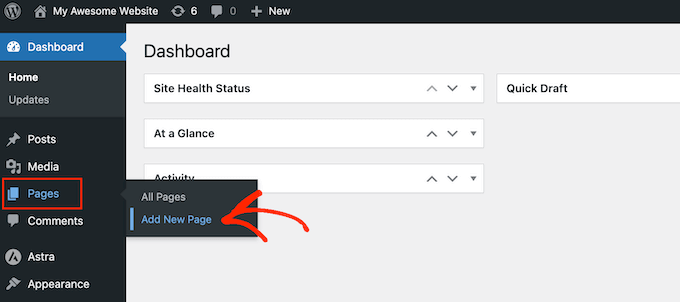
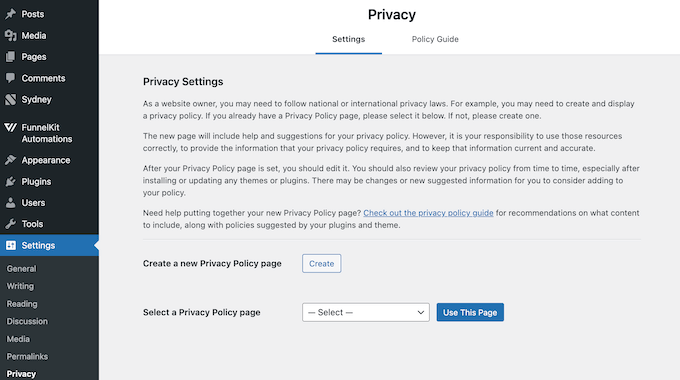
Thankfully, WordPress includes a built-in privacy policy generator. You can find it by going to Settings » Privacy in your WordPress dashboard.

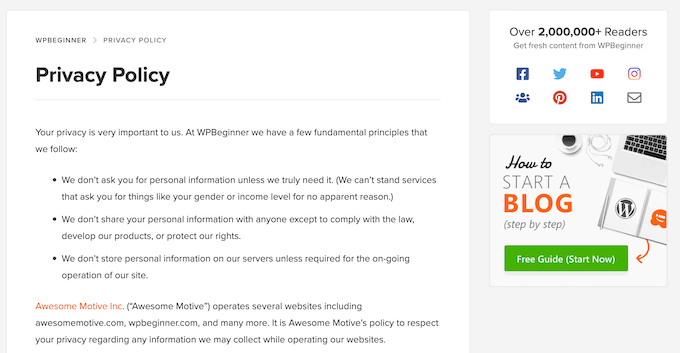
Feel free to use our own WPBeginner privacy policy page as a template.
Just make sure to replace every mention of ‘WPBeginner’ with your own site or business name.

If you need more guidance, we also have a complete step-by-step tutorial on how to add a privacy policy in WordPress.
Even if you already have a privacy policy, it’s a good idea to update it with information specific to the UCPA. This includes clearly explaining user rights, such as the Right to Know, Right to Delete, and Right to Correction.
Plus, your policy should tell visitors how they can exercise those rights.
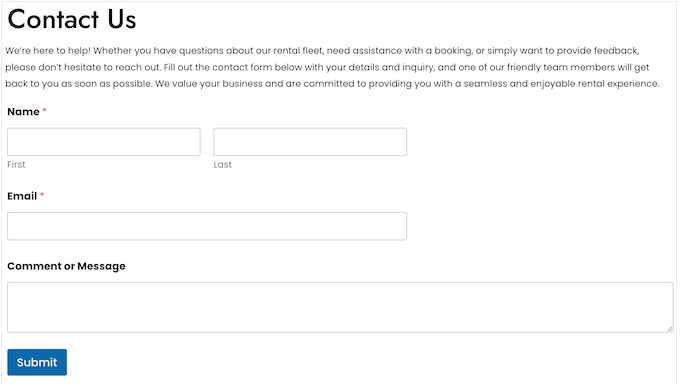
For example, you might include a link to a contact form where users can request a copy of their data or ask you to delete it.
Finally, make it a habit to review and update your privacy policy regularly. This helps ensure it reflects your current practices and stays aligned with any future changes to the UCPA.
Add a Cookie Popup
Under the UCPA, cookie consent follows an opt-out model. This means you can use non-essential cookies without asking first, as long as you give users a clear way to opt out.
This is different from stricter laws like the General Data Protection Regulation (GDPR), where you must get consent before setting non-essential cookies.
What counts as non-essential? These include cookies used for analytics, advertising, or user behavior tracking. Anything not required for your site to function is considered non-essential under the UCPA.
Note: It’s important to note that for ‘sensitive data’ (like information about race, religion, health, or precise geolocation), the UCPA requires you to get a user’s permission before you collect it (opt-in).
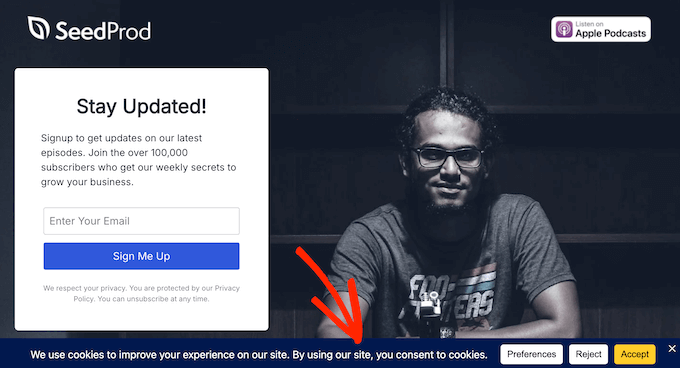
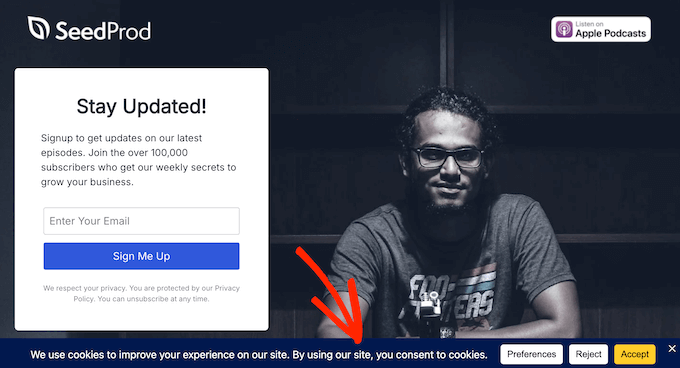
The good news is that a cookie popup can help you stay compliant with both types of laws.
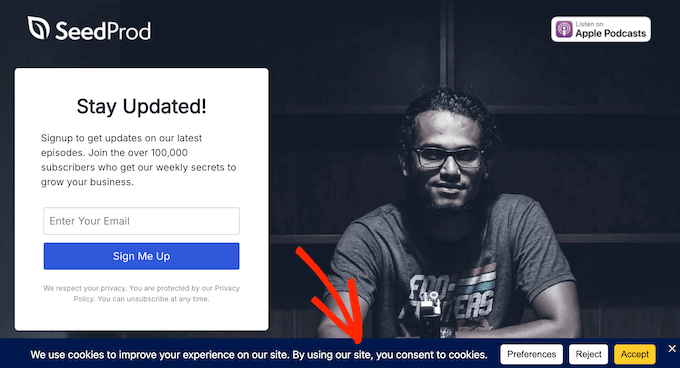
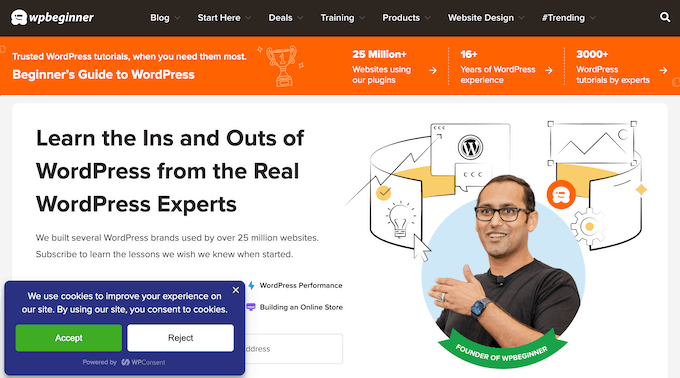
A clear, user-friendly banner can let visitors know what types of cookies your site uses, what data they collect, and why. It should also offer a simple way to opt out.
While many plugins offer cookie banners, WPConsent is my top pick because it’s easy to use and supports multiple privacy laws, including the UCPA and the PDPL.

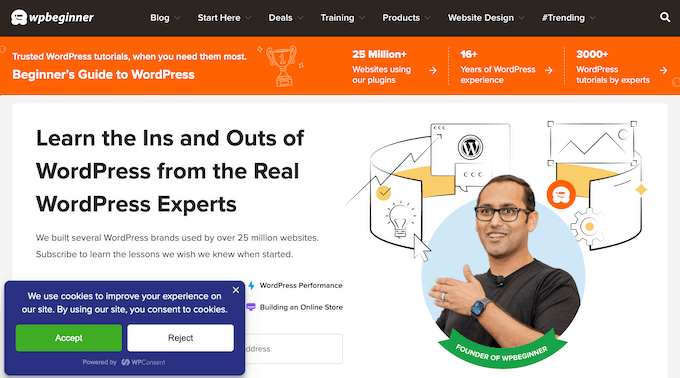
We actually use WPConsent on WPBeginner to manage cookie banners and track user consent, and we’ve had a great experience.
💡 Want to learn more about how we use WPConsent on WPBeginner? Be sure to read our in-depth WPConsent review.

💡 Want to learn more about how we use WPConsent on WPBeginner? Then be sure to read our in-depth WPConsent review.
To get started, simply install and activate the plugin.
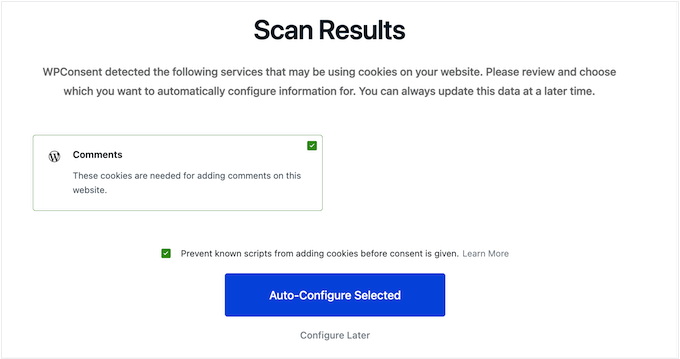
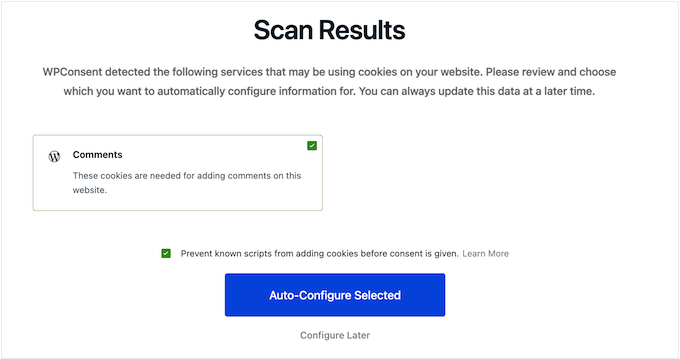
Once it’s active, WPConsent will automatically scan your website and detect all active cookies.

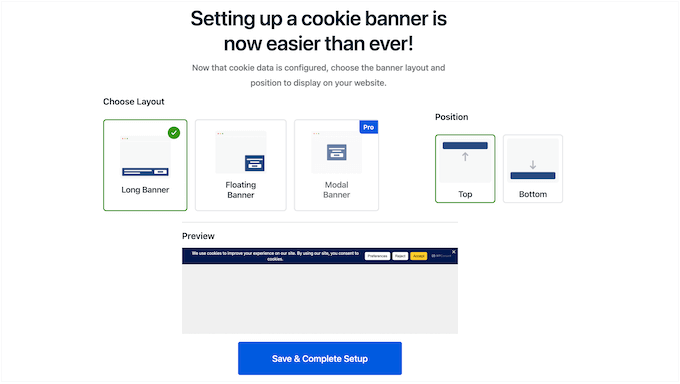
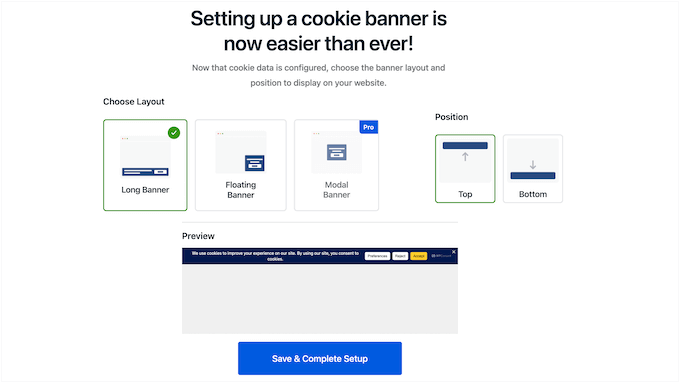
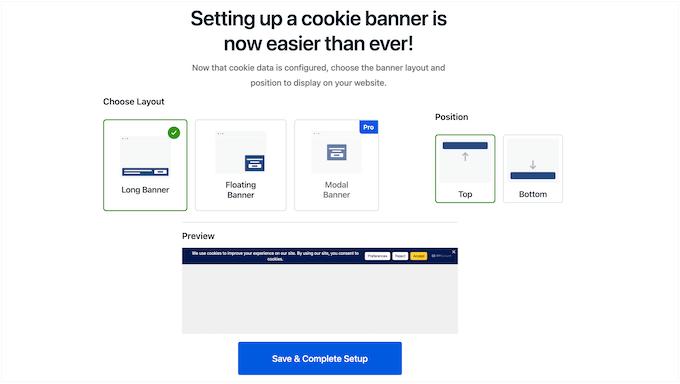
From there, the setup wizard helps you design your cookie banner. You can customize the layout, position, button styles, colors, and even add your logo.
As you make changes, WPConsent shows a live preview so you can see exactly how the banner will appear on your site.

When you’re happy with the design, just save your changes. The cookie banner will start appearing on your WordPress site right away.
For full instructions, check out our complete guide on how to add a cookie popup in WordPress.
Write a Separate Cookie Policy
Adding a cookie popup is a great first step. But it’s also a good idea to create a dedicated cookie policy that explains how your site uses cookies in more detail.
This helps visitors better understand what kind of personal information your site collects and how it’s used.
In your cookie policy, make sure to:
- List all the types of cookies your site uses (such as essential, analytics, or marketing cookies).
- Explain what each cookie does—for example, some cookies track website visitors or show personalized ads.
- Describe the data each cookie collects, like IP addresses or browsing history.
To build trust, keep your language simple and easy to understand. Try to avoid technical terms or legal jargon whenever possible.
Once your policy is ready, make sure it’s easy to find. For example, you could link to it from your main privacy policy and also inside your cookie banner.
Fortunately, WPConsent can handle this entire process for you.
It can scan your site for cookies, then use that information to generate a cookie policy automatically.
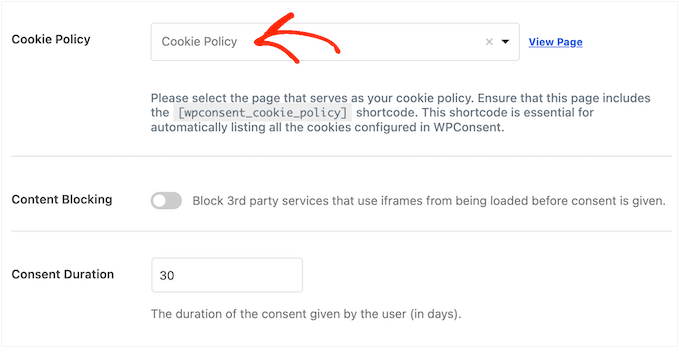
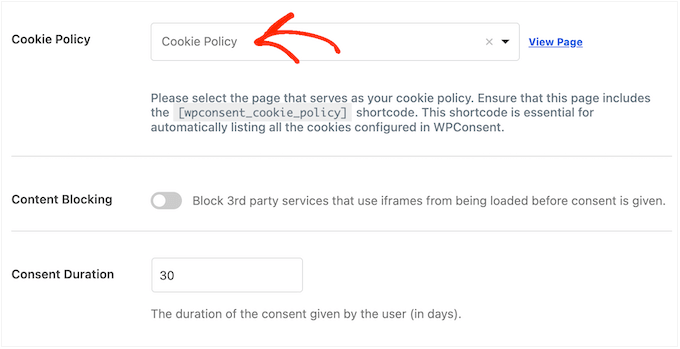
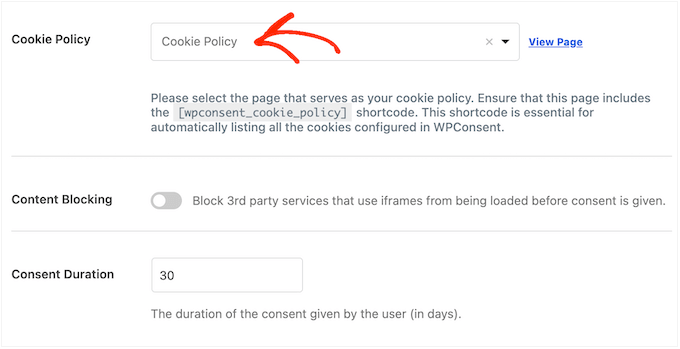
To get started, go to WPConsent » Settings.

Inside the plugin settings, you need to choose the page where you want your cookie policy to appear.
WPConsent will then add the policy to that page automatically.

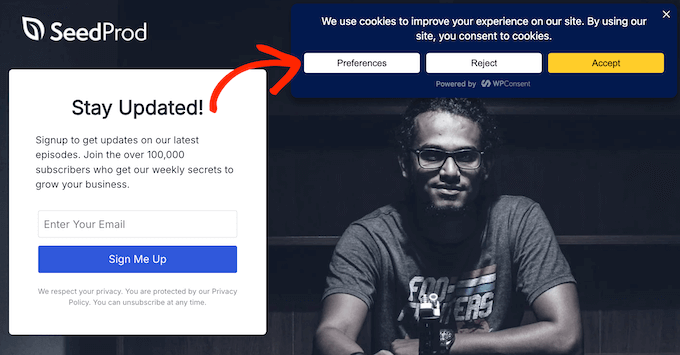
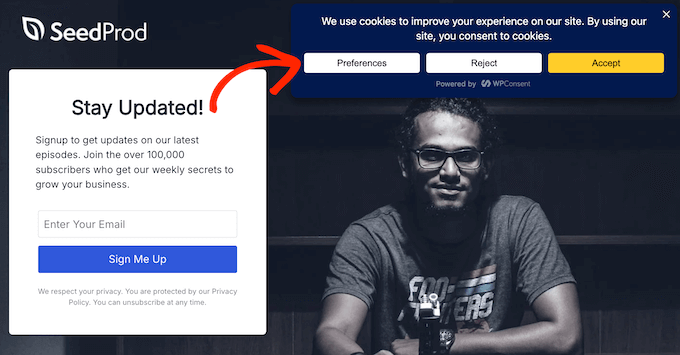
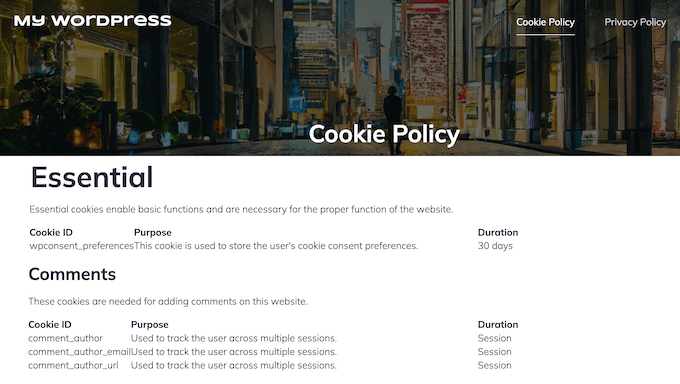
If you’re already using WPConsent to display a cookie banner, then your visitors can access the policy directly through the popup.
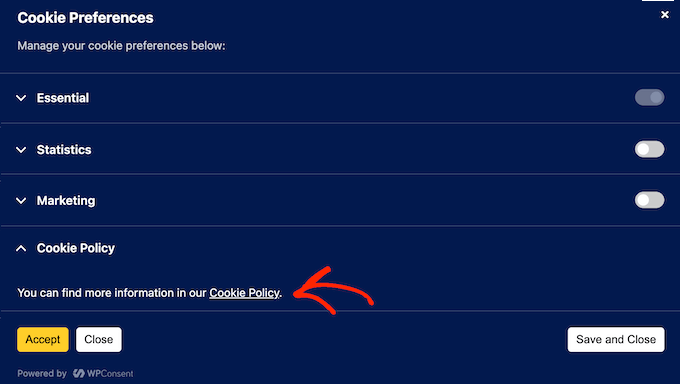
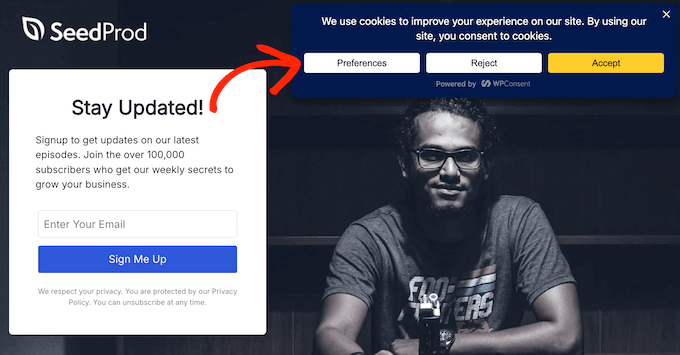
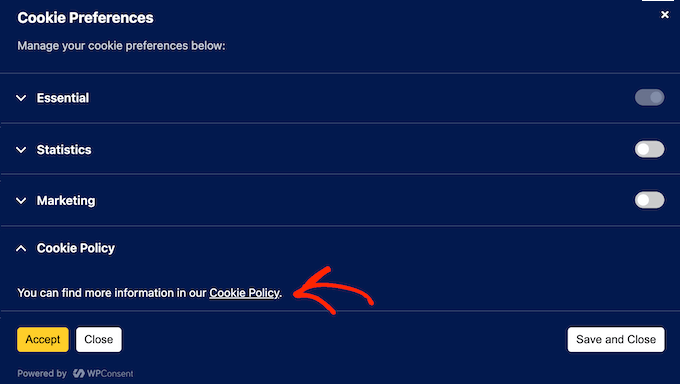
They just need to click the ‘Preferences’ button.

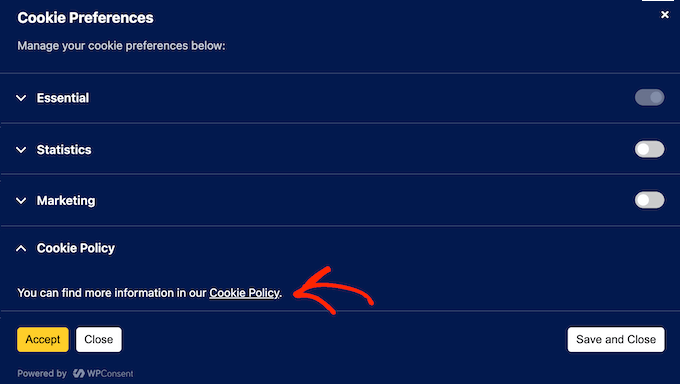
From there, they can select the ‘Cookie Policy’ link to visit the full page.
Here’s an example of what that looks like.

Block Third-Party Scripts
One tricky part of the UCPA is that it also applies to third-party tracking tools like Google Analytics or Facebook Pixel.
Even though third-party tools handle the tracking, you’re legally responsible for how they collect and use visitor data on your site. That means you also need to give users a way to opt out.
A simple way to handle this is by using automatic script blocking. This prevents tracking scripts from running until the visitor gives consent.
This also supports the UCPA’s Right to Know by ensuring users understand what data is being collected before it happens.
Even though the UCPA follows an opt-out model, script blocking goes a step beyond minimum compliance by turning third-party tracking into an opt-in process.
Fortunately, WPConsent makes this easy with a built-in automatic script blocking feature.
It detects and blocks common tools like Google Analytics, Google Ads, and Facebook Pixel, without breaking your site.
Then, as soon as a visitor gives consent, the plugin loads the script immediately without reloading the page.
Track and Log Visitor Consent
Your UCPA data practices might still be questioned. For example, regulators could request an audit, or a customer might ask how their data is being handled.
That’s why it’s important to track and log user consent. This gives you clear, time-stamped proof that you’re honoring each user’s preferences.
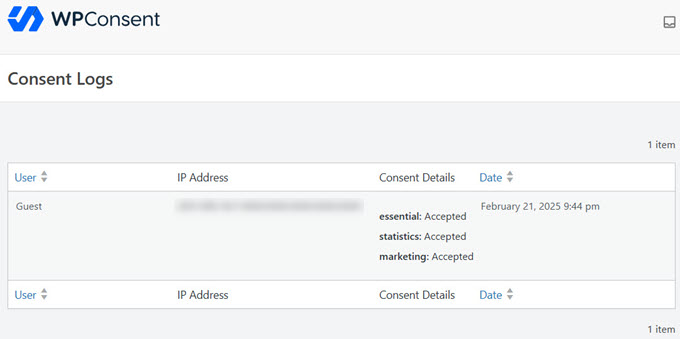
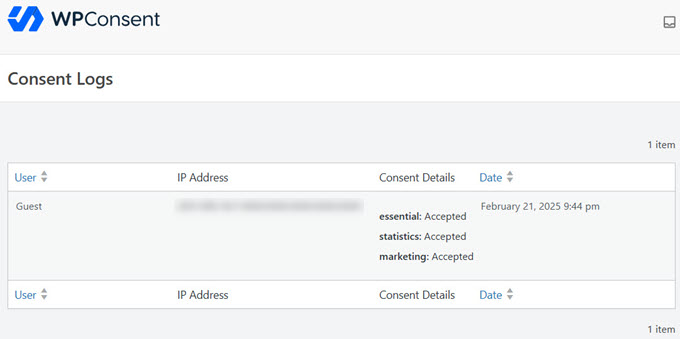
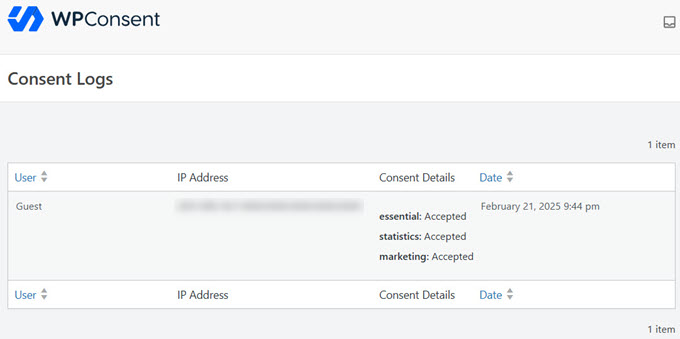
WPConsent handles this for you automatically. It logs key details like the user’s IP address, their consent settings, and the exact date and time when they gave consent.
You can view this data anytime by going to WPConsent » Consent Logs in your WordPress dashboard.

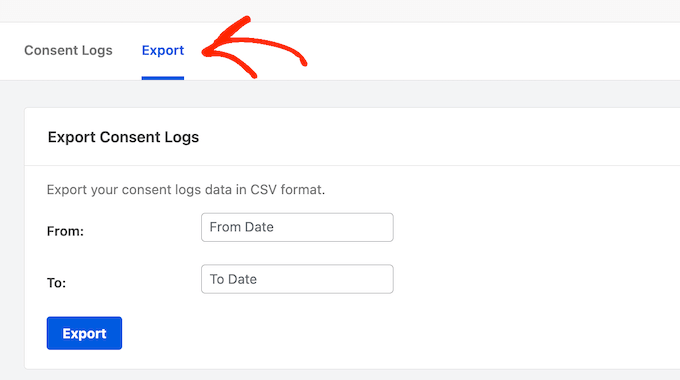
If you ever need to share this log with someone—like an auditor or legal advisor—you can export it directly from your site.
Just open the Export tab, choose the date range you need, and click the ‘Export’ button.

WPConsent will generate a CSV file with all the logged consent data, ready for you to share if needed.
Give Users a Way to Opt Out (Do Not Track Form)
The UCPA gives users the right to opt out of the sale or sharing of their personal data. You’re required to provide a clear and easy way for them to do that.
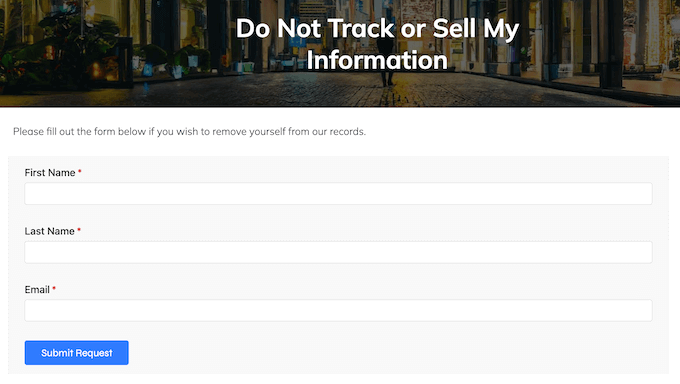
The simplest way to do this is by using WPConsent’s Do Not Track add-on. It lets you create a dedicated opt-out page with just a few clicks.
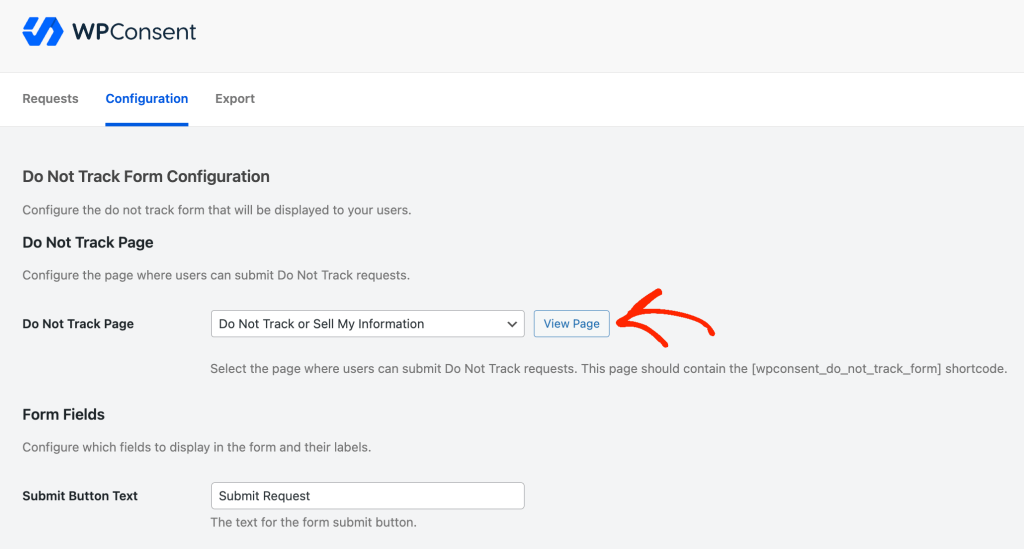
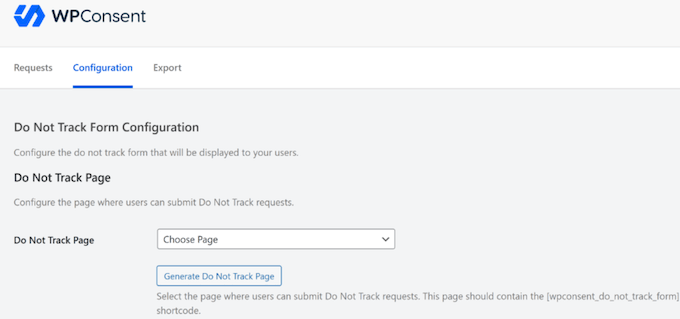
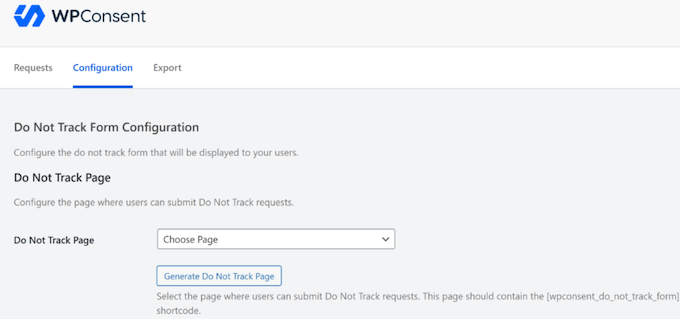
To get started, go to WPConsent » Do Not Track » Configuration in your WordPress dashboard.
WPConsent will walk you through the steps to install the add-on and create a Do Not Track form.

🌟 Want more detailed instructions? Just see our guide on how to create a Do Not Sell My Info page in WordPress.
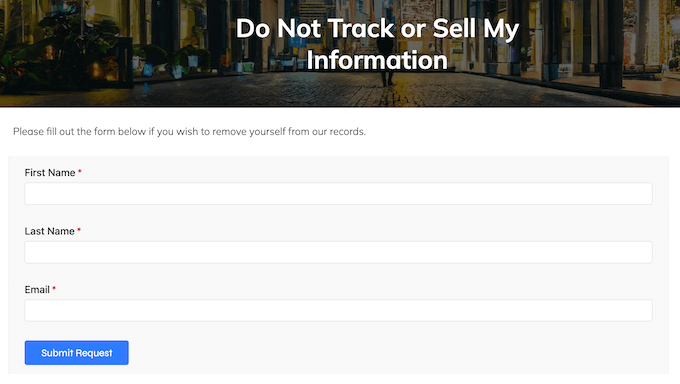
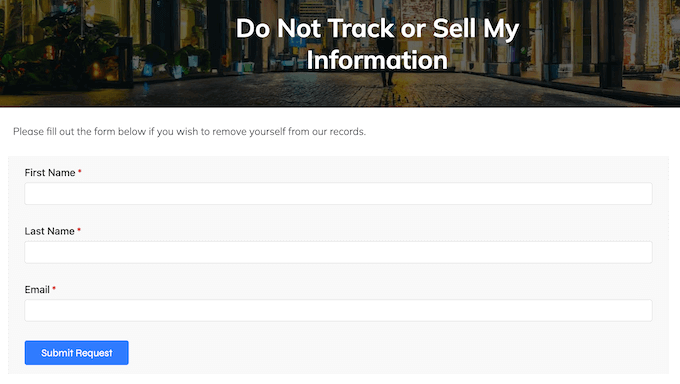
Once that’s done, visitors can fill out the form to opt out of data sales or sharing.
This gives users a clear, simple way to exercise their rights, and it also improves your site’s user experience.

Plus, WPConsent stores these requests locally in a custom database table on your own site. That means you stay in full control of this sensitive data, without needing to rely on an external platform.
It also records each request automatically, giving you clear proof of compliance if it’s ever needed.
Support the ‘Right to Delete’
The UCPA gives users the right to ask you to delete their personal data.
One of the simplest ways to support this is by adding a data erasure form to your WordPress site. That way, visitors can easily request deletion through a secure form.
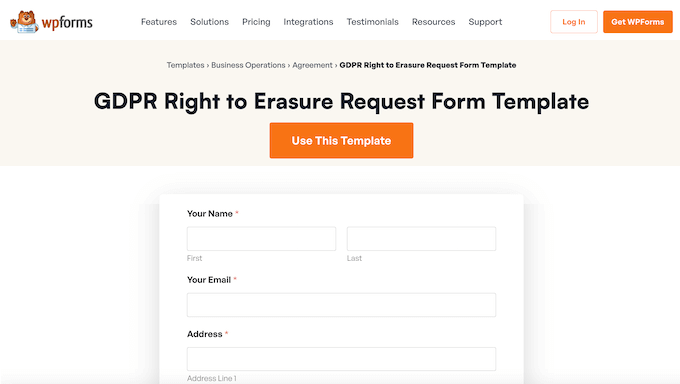
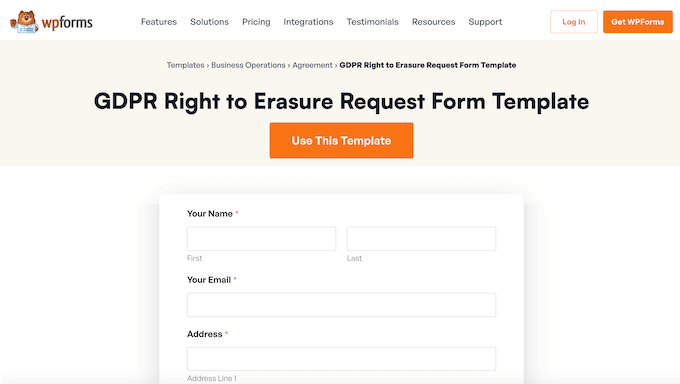
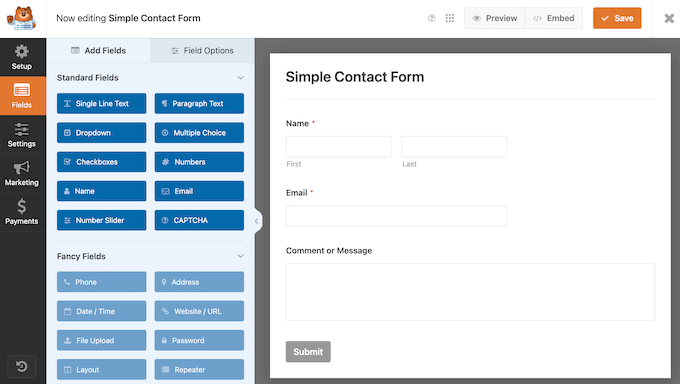
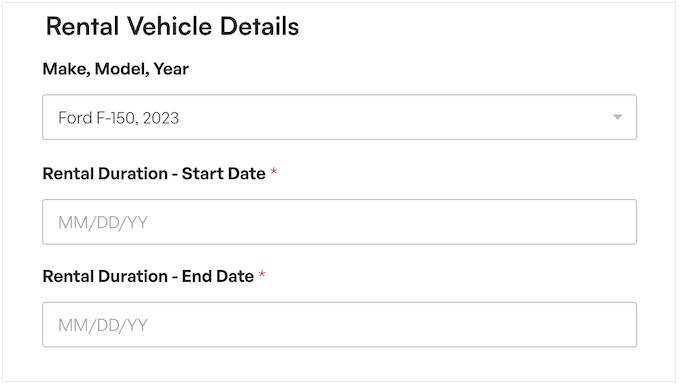
This is where WPForms comes in. It’s a drag-and-drop form builder that includes a pre-built Right to Erasure form template.

The template name comes from GDPR, but don’t worry. Many compliance tools use GDPR-style naming, and this form works just as well for UCPA requests.
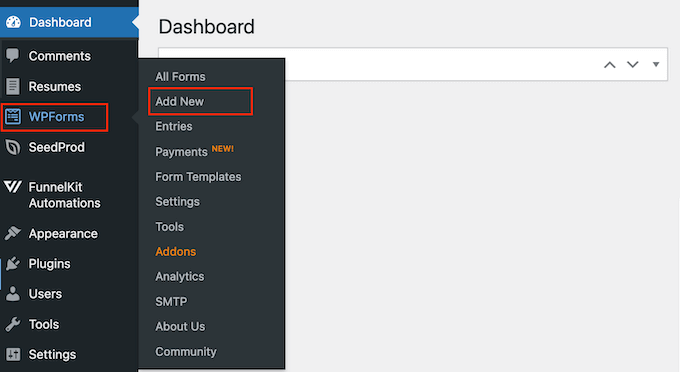
To use the template, go to WPForms » Add New.

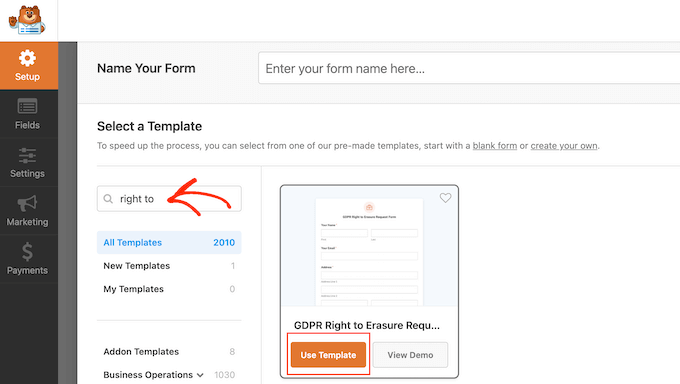
Then, type “Right to Erasure” into the search box.
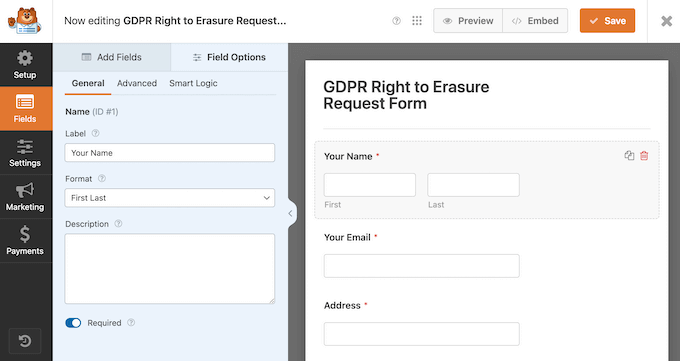
When the template appears, you need to click ‘Use Template’ to open it in the WPForms editor.

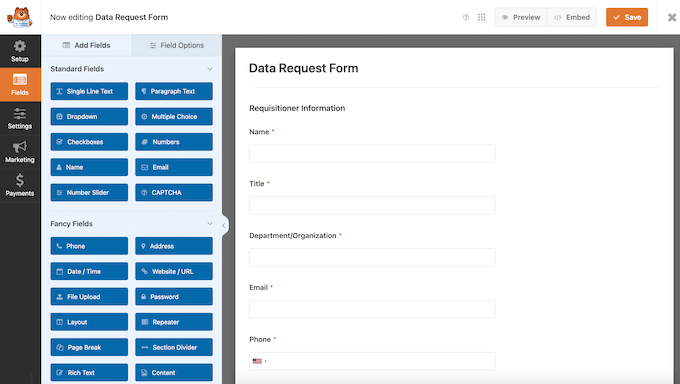
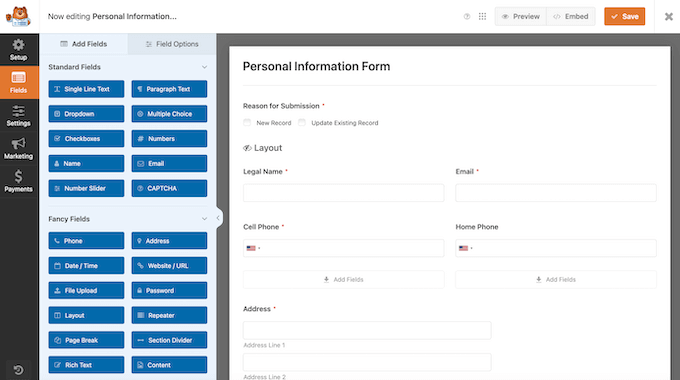
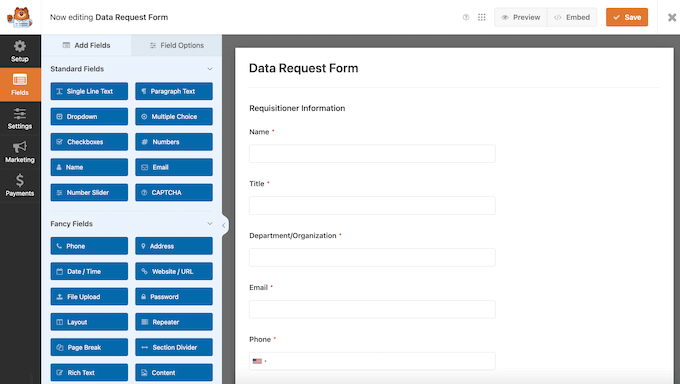
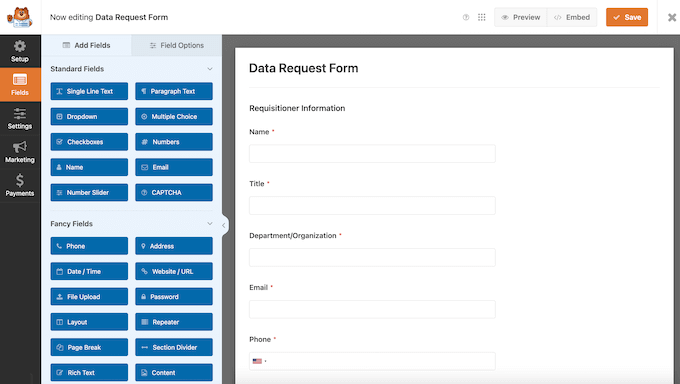
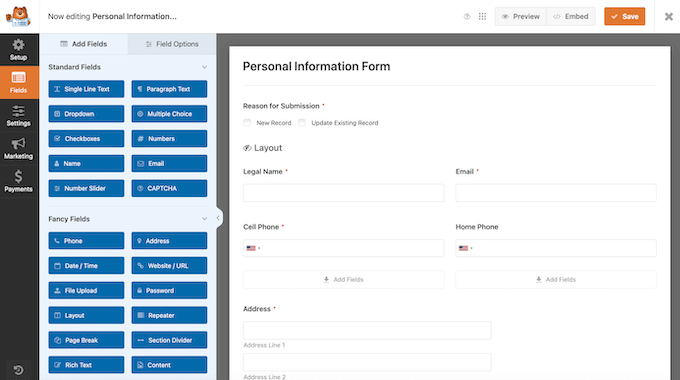
From here, you can customize the form to fit your needs. The left-hand panel shows the available fields, and the right-hand panel shows a live preview.
To update a field, just click on it in the preview. You can then change the label, instructions, or field type in the left-hand panel.

Once you’re happy with the form, click ‘Save’.
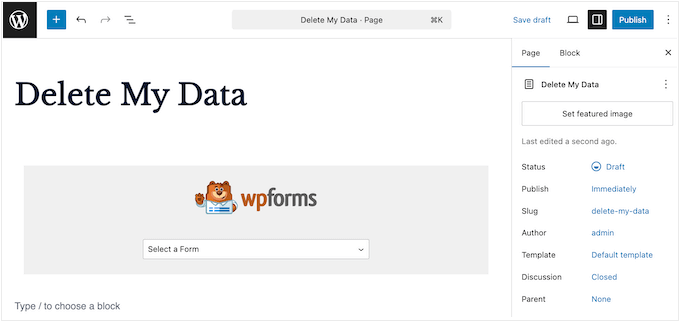
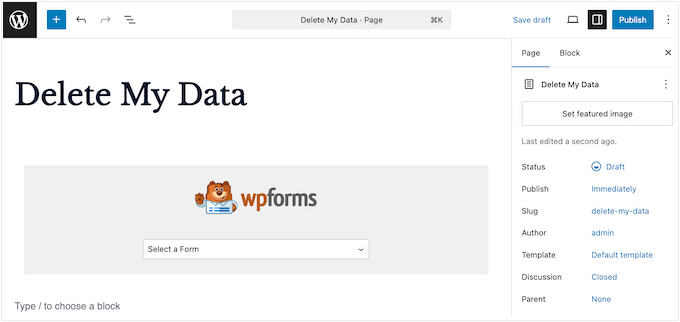
To add the form to a page or post, you need to open the editor, add a WPForms block, and choose your saved form from the dropdown list.

After that, go ahead and publish or update the page like you normally would.
🌟 At WPBeginner, we use WPForms across all our websites. It’s reliable, beginner-friendly, and flexible enough to support compliance tasks like this. If you want a full breakdown, check out our detailed WPForms review.
Once your form is live, make sure it’s easy to find. I recommend linking to it from your privacy policy or embedding it directly on that page.
WPForms also includes an entry management system. You can use it to view and filter submissions, which makes it easy to track and respond to deletion requests.
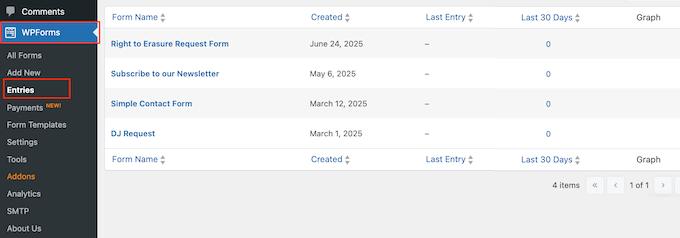
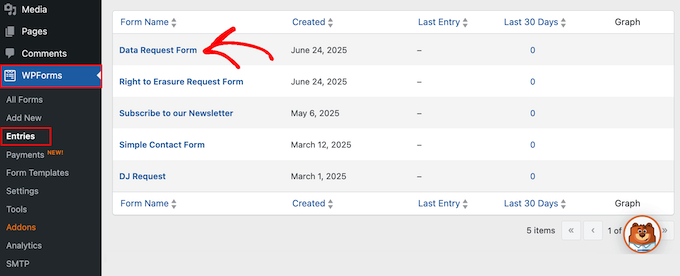
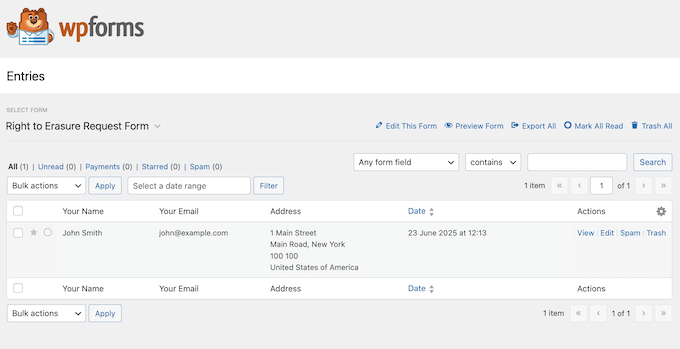
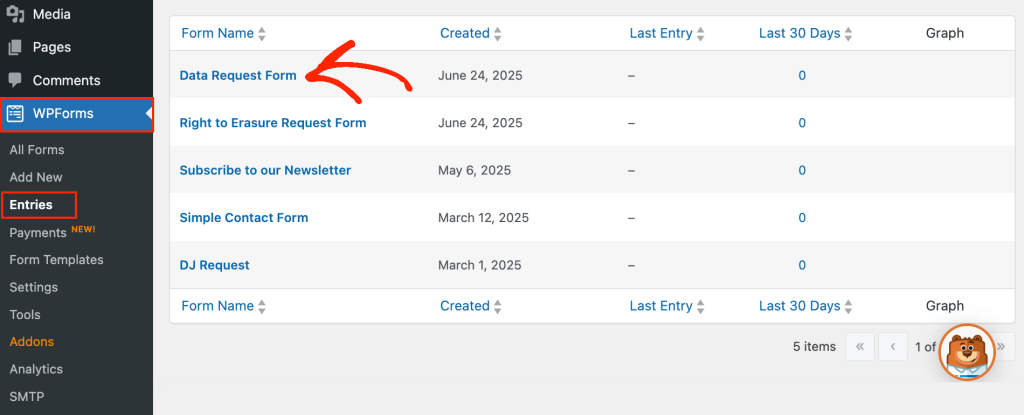
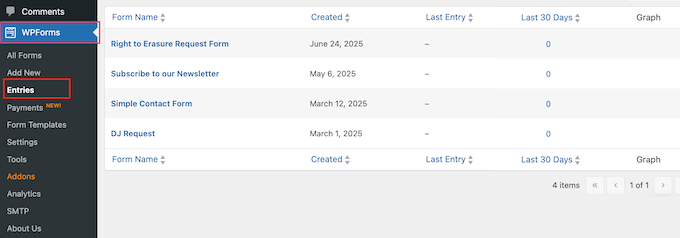
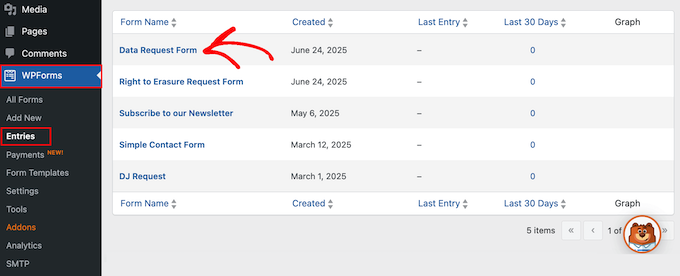
To view entries, go to WPForms » Entries in your dashboard.

Simply find your data erasure form and click it.
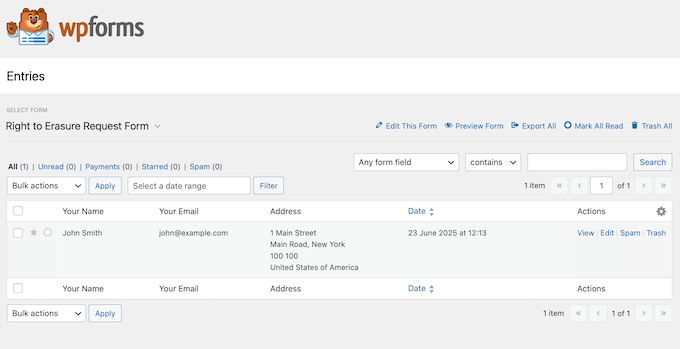
You’ll then see all the ‘delete data’ requests you’ve received.

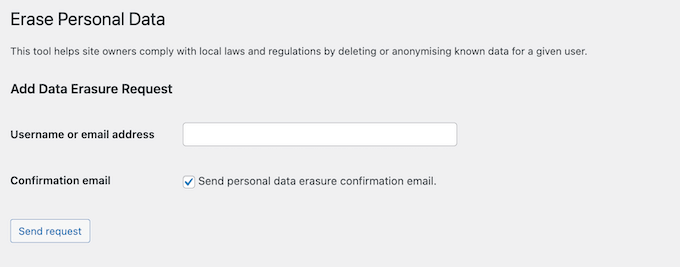
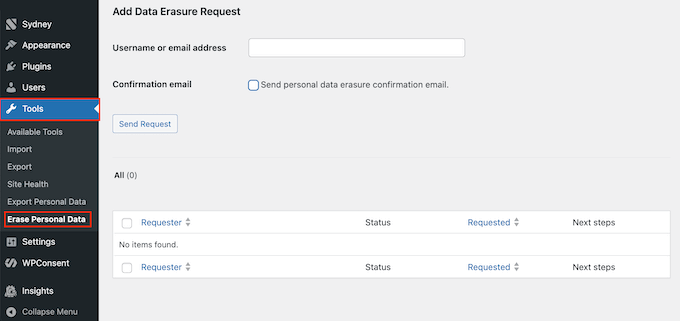
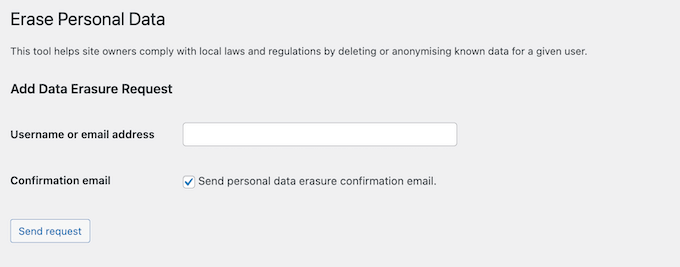
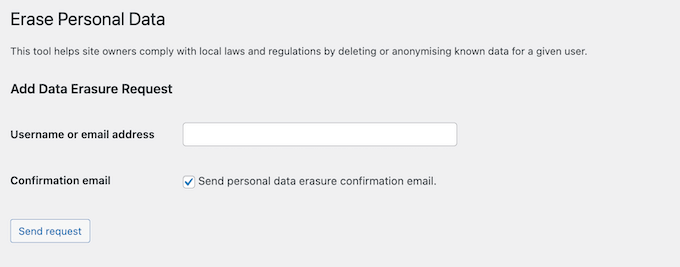
Once someone requests deletion, WordPress has a built-in tool to help.
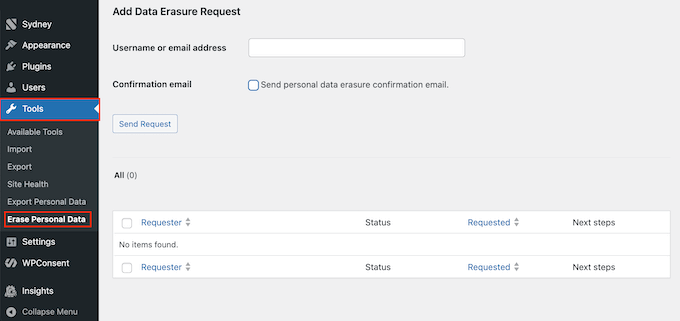
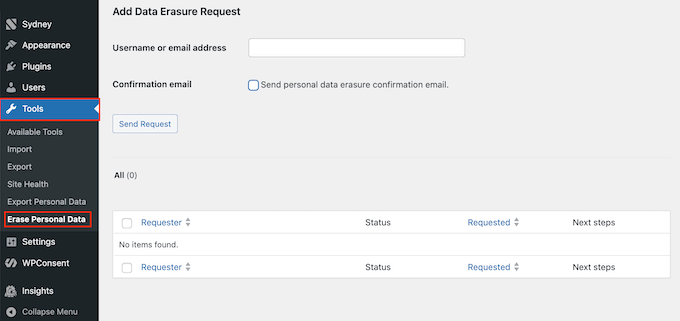
Just go to Tools » Erase Personal Data in your admin dashboard.

Enter the user’s email or username, and WordPress will handle the removal process.
You can also choose to send a confirmation email once the data has been erased.

Handle Data Access Requests Efficiently
Under the UCPA, visitors have the right to request a copy of all the personal data your website has collected about them.
The good news is that you can support this by adding a dedicated data access form to your site using WPForms.
WPForms includes a ready-made Data Request Form template. It’s designed to collect the information you need to identify users in your records and respond to their requests.

WPForms will automatically log each submission in your dashboard.
To review them, just go to WPForms » Entries.
You can now select your data request form to view all submissions.

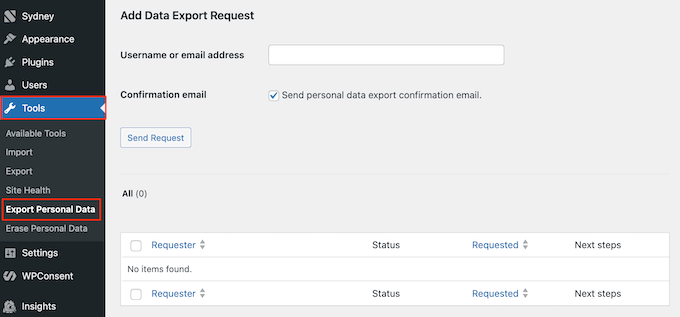
Then, when you receive a request, you can export the user’s data using WordPress’s built-in tools.
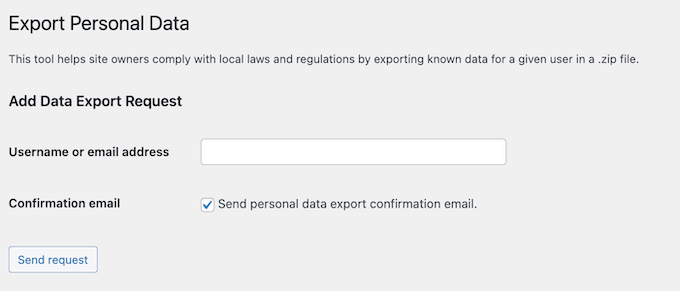
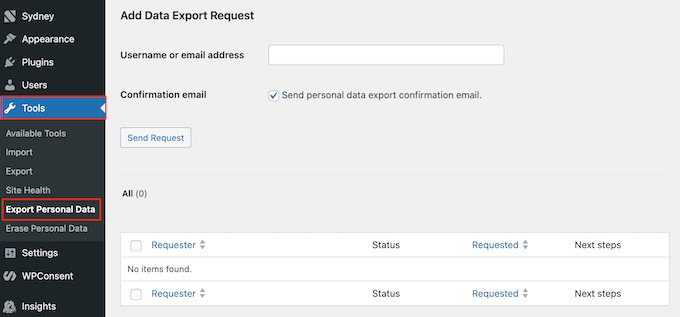
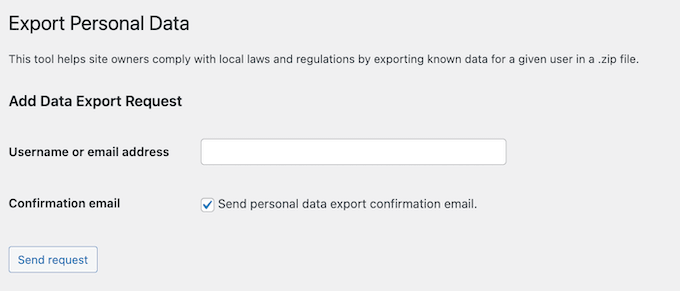
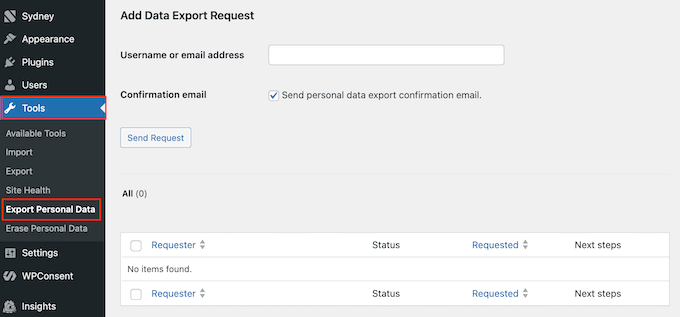
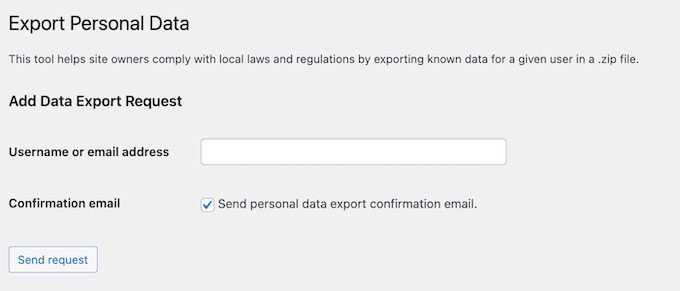
Go to Tools » Export Personal Data in your admin dashboard.

You can then type in the person’s username or email address to find the correct record.
Then, simply share the .zip file with the person who made the request.

This helps you meet UCPA’s Right to Know requirement in a secure and user-friendly way.
Support the ‘Right to Correction’
Under the UCPA, people can ask you to correct or update their personal data if it’s wrong or incomplete.
This might happen after a user reviews a copy of their data. Or they may contact you directly if their personal details have changed, like a new phone number or address.
The simplest way to handle these requests is by adding a dedicated correction form to your site.
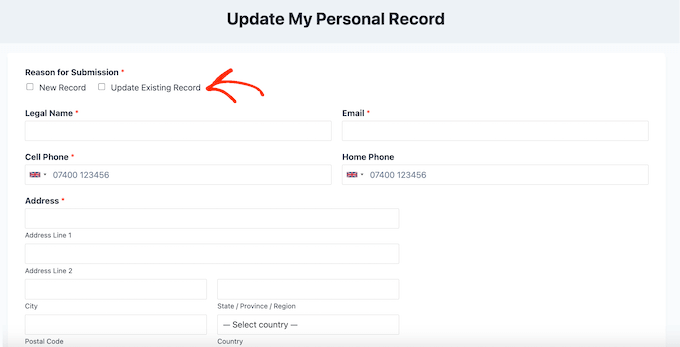
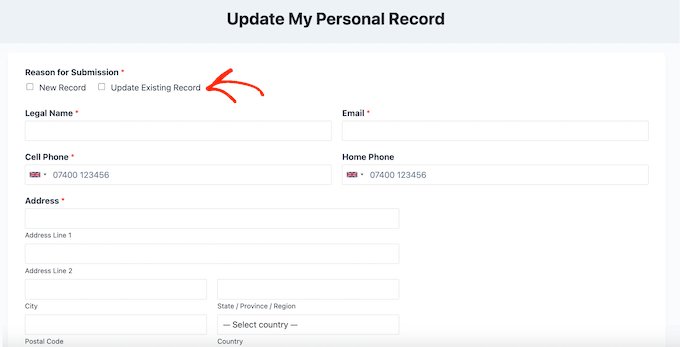
WPForms includes a Personal Information Form template that’s perfect for this. It even has an “Update Existing Record” checkbox to help you identify correction requests.

This template includes useful fields like legal name, nickname, email address, and phone number.
If you need more fields, then you can easily customize the form in WPForms’ drag-and-drop editor.

Once the form is published, make sure that users can find it easily.
I recommend linking to it from your privacy policy or adding it to your site footer.

As requests come in, you can process them manually depending on where the data is stored.
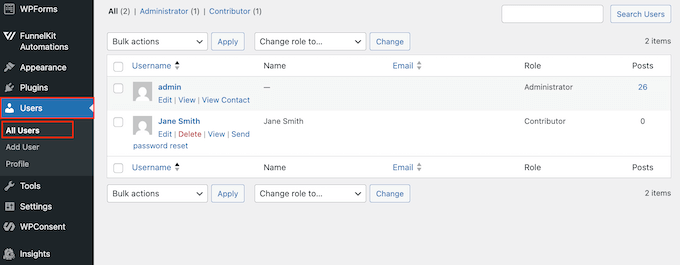
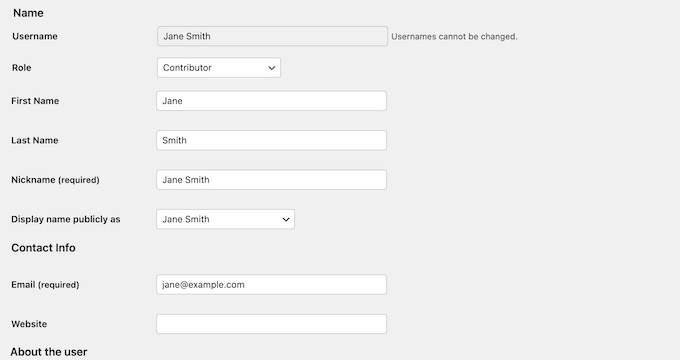
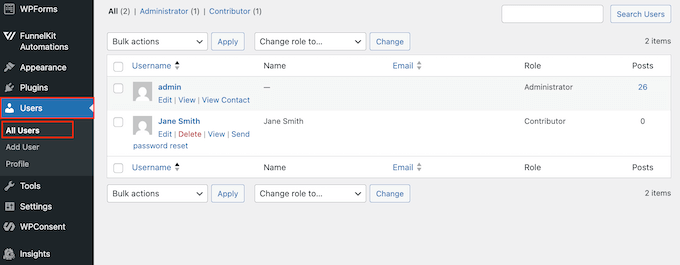
If the information is inside WordPress, you need to go to Users » All Users and click ‘Edit’ for the relevant profile.

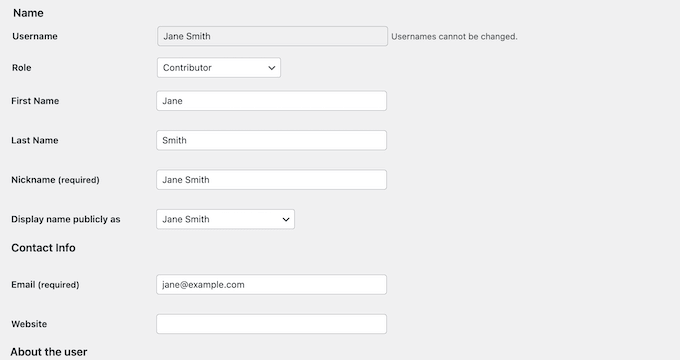
Go ahead and update the necessary fields.
Then, scroll down and click ‘Update User’ to save the changes.

If you store data in a third-party tool—like a CRM or email marketing platform—then you just need to log into that tool to update the user’s profile.
UCPA Compliance in WordPress: FAQs
Understanding privacy laws can feel overwhelming at first. If you still have questions about how the UCPA affects your WordPress site, then you’re not alone.
At WPBeginner, we’re here to help you feel confident about compliance. So in this section, I’ll answer some of the most common questions we hear from our readers.
What happens if my WordPress site isn’t UCPA compliant?
If your WordPress site violates the UCPA, you could face fines of up to $7,500 per violation. You might also receive consumer complaints or trigger a regulatory investigation—both of which can damage your business and reputation.
How often should I review my site for UCPA compliance?
Privacy laws can change over time. That’s why it’s a good idea to review your compliance at least once per year, or whenever you update how your site collects or uses data.
For the best results, you can make this part of your regular WordPress maintenance routine.
Can I use the same compliance tools for UCPA and GDPR?
Yes, a good compliance tool should address multiple privacy regulations. For example, WPConsent can help you comply with the UCPA, GDPR, the Brazilian General Data Protection Law (LGPD), Australia’s Privacy Principles (AAP), and many more international laws.
However, it’s worth noting that every tool is unique. Having said that, it’s important to do your research to ensure you’re meeting the specific rules of each regulation.
Additional Resources for UCPA Compliance
Taking a proactive approach and continuously learning is absolutely essential for maintaining UCPA compliance over the long term. Data privacy laws can evolve over time, and staying informed is crucial for protecting both your website and your audience.
That said, I’ve collected some helpful resources you can use to continue your learning journey and keep your WordPress site compliant:
- The Ultimate Guide to WordPress and CCPA Compliance. Find out how to make your site compliant with another important privacy law: the California Consumer Privacy Act (CCPA).
- Beginner’s Guide to PDPL Compliance for WordPress Websites: Is there a chance some of your visitors and users might live in Saudi Arabia? Then you may also need to comply with the Personal Data Protection Law (PDPL)
- How to Make Google Fonts Privacy-Friendly
- How to Know if Your WordPress Website Uses Cookies
- How to Stop Storing IP Addresses in WordPress Comments
- The Ultimate WordPress Security Guide – Step by Step
I hope this ultimate beginner’s guide to WordPress UCPA compliance has helped you understand this important privacy law. Next, you may want to see our expert picks for the best WordPress security plugins or our guide on how to keep personally identifiable info out of Google Analytics.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post UCPA Compliance in WordPress: The Ultimate Beginner’s Guide first appeared on WPBeginner.