What’s New in WordPress 6.8? (Features and Screenshots)
WordPress 6.8 is finally here 🥳, and we’ve been testing it since the early beta. It’s the first major release of 2025 with several important changes.
You’ll notice speed improvements after the update, thanks to the new speculative loading feature that makes pages feel like they load before you click them.
This update also introduces better design tools, stronger password protection, and a more polished site editor.
We’ve explored all the new features, and in this guide, we’ll walk you through what’s changed, with examples and screenshots along the way.

⚠️ Heads up! If you’re not using managed WordPress hosting, then you’ll need to run the update yourself.
No stress — we’ve put together a step-by-step guide on how to update WordPress safely.
ℹ️Important: As always, please don’t forget to create a complete WordPress backup before updating to the new release.
Here is a quick list of what’s new in WordPress 6.8:
- Speed Boost with Speculative Loading 🚀
- Style Book Now Works with Classic Themes 🎨
- New Design and Editing Features in WordPress 6.8 🖌️
- New Option to Ignore Sticky Posts in Query Loops ♾️
- More Control Over Data Views 🪟
- Stronger Password Security with bcrypt 🔒
- Miscellaneous Enhancements in WordPress 6.8
- Under the Hood Changes in WordPress 6.8
- Final Thoughts on WordPress 6.8
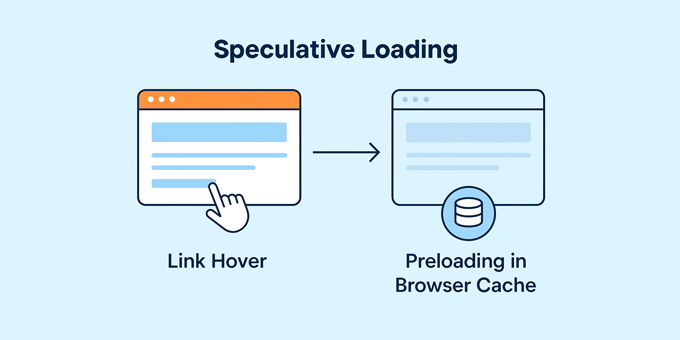
Speed Boost with Speculative Loading 🚀
WordPress 6.8 now includes speculative loading, a clever technique that helps your site feel faster for visitors.
It works by quietly loading pages in the background before someone clicks a link. This way, the next page opens almost instantly.
Think of it like setting the table before your guest even walks into the room. By the time they sit down, everything’s already ready.

This is powered by the Speculation Rules API. WordPress watches for signs like hovering over a link and starts preloading that page just in case.
Developers can fine-tune how this works by setting rules, such as choosing which links get preloaded and when.
💡 Losing customers due to a slow website? Take a look at our Site Speed Optimization service. For a small fee, our real WordPress experts can completely optimize your website for blazing performance. 🚀
Style Book Now Works with Classic Themes 🎨
In WordPress 6.8, the Style Book is now available for classic themes that support the Full Site Editor.
Previously, this feature was limited to block themes only. Now more users can access it, even if they haven’t switched to a block-based design.
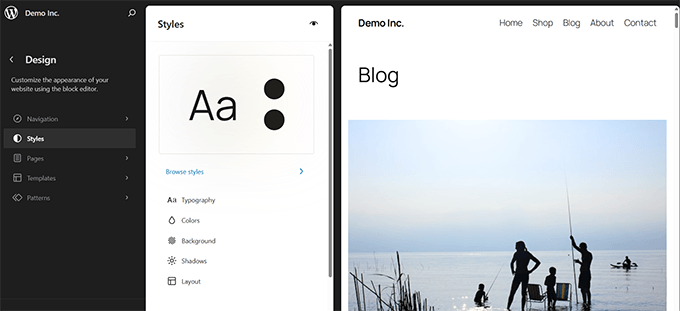
The Style Book gives you a visual overview of how your blocks look, including buttons, headings, forms, and more, all in one place.
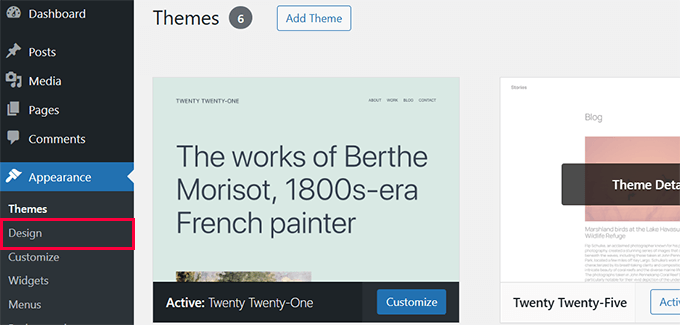
You’ll find it by going to Appearance » Design » Styles when using a compatible classic theme. This makes it easier to preview and manage styles without needing to edit templates.

WordPress has also moved site patterns to Appearance » Design » Patterns. Grouping these settings together helps keep your workflow organized.
It’s a welcome upgrade if you’re using a classic theme but still want access to modern styling tools.
New Design and Editing Features in WordPress 6.8 🖌️
WordPress 6.8 introduces several updates that make customizing your site faster and more intuitive. Whether you’re adjusting global styles or editing individual blocks, these new features help you work more efficiently.
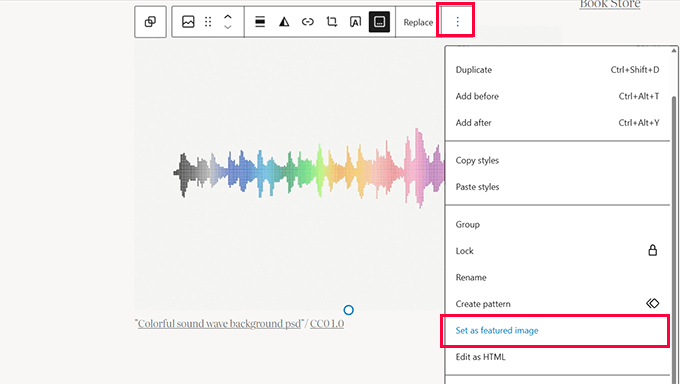
Set Any Image Block as a Featured Image
With just one click, you can now turn any image block into a featured image.
This makes the process quicker and avoids the need to go into post settings. And don’t worry — deleting the image block won’t remove the featured image from your post.

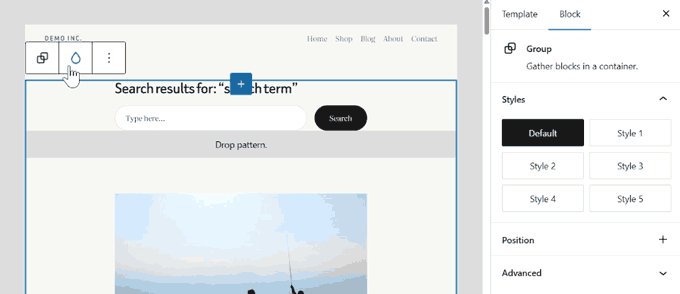
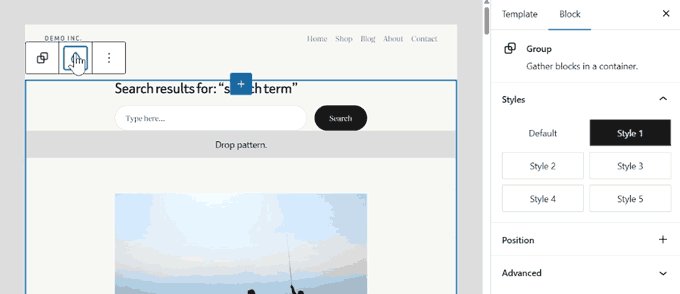
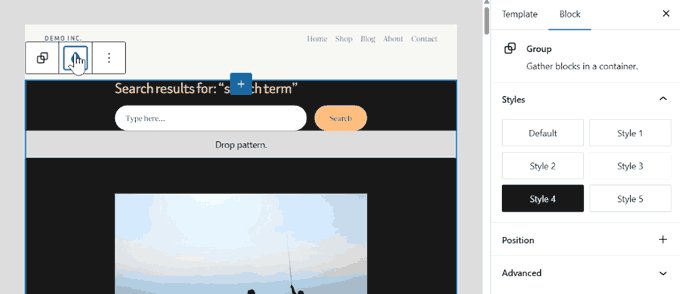
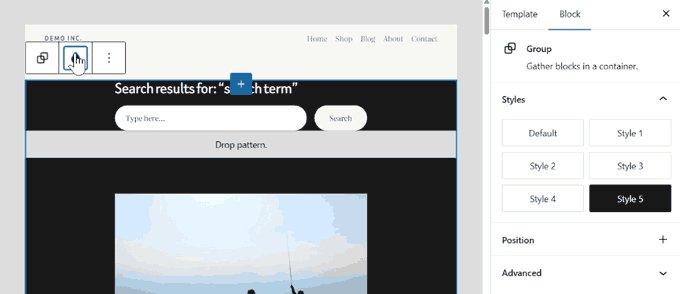
Switch Section Styles from the Toolbar
In zoomed-out mode, the toolbar now lets you switch between different section styles on the fly.
This is great for experimenting with layouts without hunting through menus or sidebars.

Global Styles Panel in the Site Editor
The Styles panel inside the Site Editor sidebar now makes it easier to manage your site’s look and feel.
You can adjust fonts, colors, spacing, and layout all in one place. This is a big time-saver when you want to update your site’s design without digging through settings.

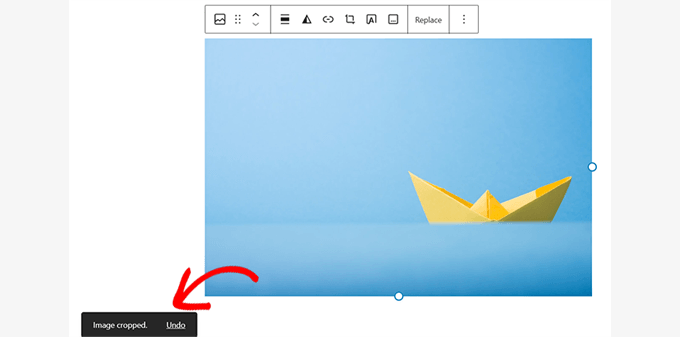
Image Editing Now Includes an Undo Option
After editing an image, like cropping or rotating, you’ll see a success notice with an undo link.
This makes it easier to roll back edits if something doesn’t look right.

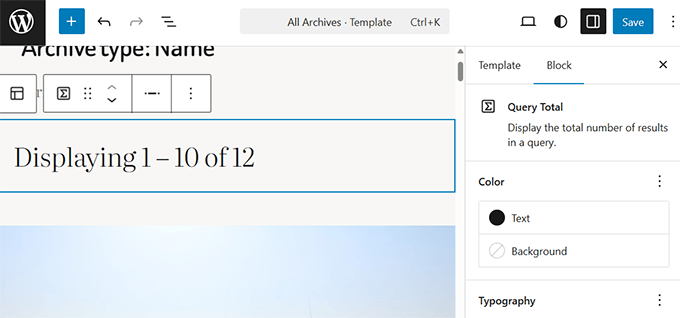
New Query Total Block
A new block called Query Total lets you display the total number of posts shown in a Query Loop.
It’s useful for archive pages, category filters, or search results where users want to know how many posts are being shown.

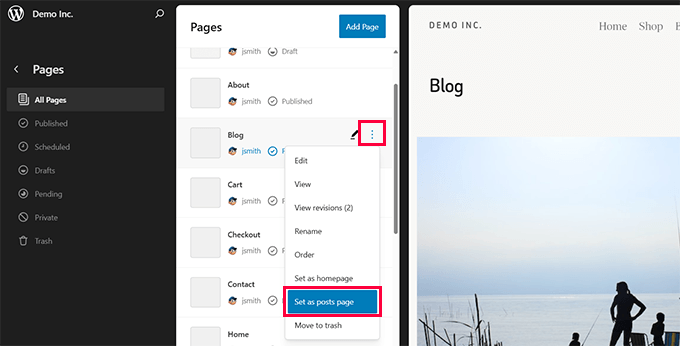
Quickly Set a Posts Page from the Page List
In the Site Editor, you can now assign any page as your blog’s posts page directly from the page list view.
This small improvement makes setting up your site’s structure much more straightforward.

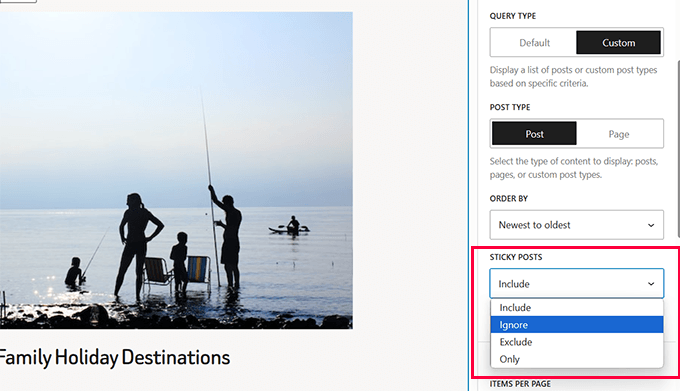
New Option to Ignore Sticky Posts in Query Loops ♾️
If you’ve ever been frustrated by sticky posts always showing at the top of a query loop, then WordPress 6.8 has a fix.
You can now choose to ignore sticky posts when creating a custom post layout using the Query Loop block.

This gives you better control over the order of your posts, which is especially useful for category pages, blog archives, or custom layouts.
It’s a small checkbox, but it can make a big difference in how your content is displayed.
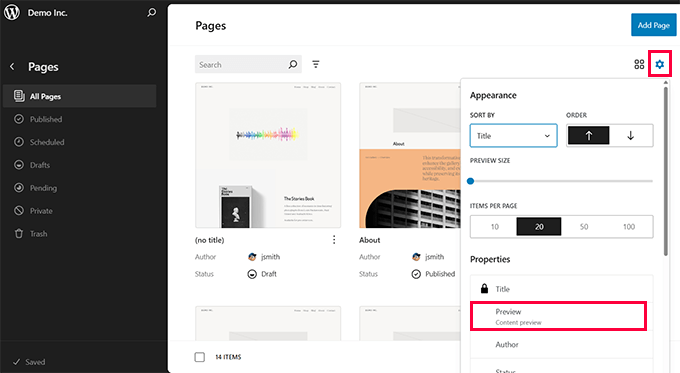
More Control Over Data Views 🪟
WordPress 6.8 brings helpful improvements to Data Views, making it easier to manage content in the admin area.
Now, layouts behave more consistently across post types. For example, you can choose to show content previews in the grid view for pages.

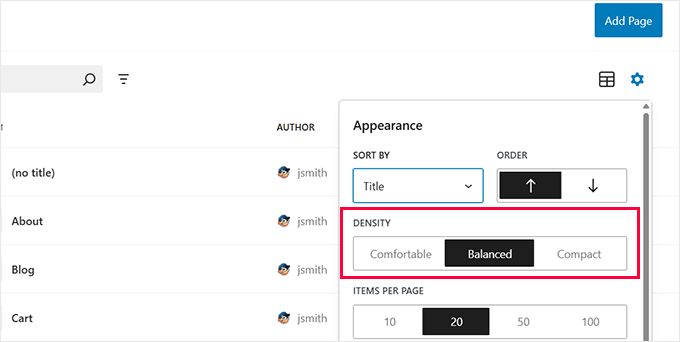
You can also change the density of tables in list views.
Depending on your preference, this helps you see more content at once or keep things more spacious.

These changes don’t jump out at first, but they really smooth out the experience of managing your site.
Stronger Password Security with bcrypt 🔒
WordPress password security has been due for an upgrade, and it finally arrived in 6.8.
WordPress now uses bcrypt for hashing passwords. It’s much harder to crack and is widely trusted by developers for good reason.
Before this, WordPress used a system called phpass that relied on MD5 hashing. It worked, but it’s outdated, and a sophisticated attack could compromise it.
Expert Tip💡: Even with stronger password hashing, it’s still smart to add two-factor authentication. That way, hackers can’t log in even if they somehow get your password.
Bcrypt adds what’s called a “work factor.” That means it takes longer to process each guess, which slows down attacks and keeps your WordPress account safe.
If you’re running a site, you don’t have to change anything. WordPress will handle it for you quietly in the background.
It’s one of those updates you won’t notice day to day, but we’re glad it’s finally here.
Miscellaneous Enhancements in WordPress 6.8
Alongside the big features, WordPress 6.8 includes several smaller improvements that help polish the overall experience:
- Labels across WordPress now consistently say “Add Item” instead of “Add New Item” when you’re adding something new. This small detail helps create a more predictable editing experience. [#61219]
- The date format settings screen now includes two extra options to choose from. These presets save time if you’re not comfortable creating custom date formats. [#55685]
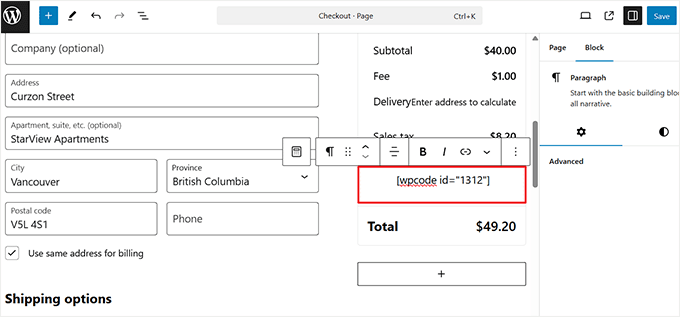
- You can now embed Canva designs directly into your posts using the oEmbed block. This makes it easier to share visuals without needing extra steps. [#58840]
- Focus styles have been refined, link text is now clearer, and form controls are easier for screen reader users to navigate. [Accessibility Overview]
Under the Hood Changes in WordPress 6.8
WordPress 6.8 also brings several behind-the-scenes improvements that developers and power users will appreciate. These changes improve performance, consistency, and flexibility under the hood:
- A new function called
wp_register_block_types_from_metadata_collection()allows multiple block types to be registered with a single call. This helps plugin developers streamline their code. [Read more] - The Interactivity API now has official best practices to guide developers building dynamic block experiences. These recommendations help keep frontend code clean and predictable. [Read more]
- A new REST API filter makes it possible to expose menus publicly. This makes it easier to pull navigation data into headless or frontend apps. [Read more]
- WordPress now properly localizes PHPMailer error messages and ensures plugin update emails match the administrator’s language. These changes improve the international user experience. [Read more]
- Redundant title attributes have been removed across core to improve accessibility. This benefits screen reader users and makes interfaces cleaner. [#24766]
- Block Hooks now work with synced patterns. This creates consistent block behavior across templates, post content, and navigation areas. [#62704]
- Site owners can now remove the “Disable the visual editor” checkbox from user profiles. This is helpful when you want to simplify the editing experience or enforce block editing. [#34681]
- New contextual classes have been added to the
bodytag. They make it easier to style different parts of a website with custom CSS. [#19736]
Final Thoughts on WordPress 6.8
We’ve been following WordPress 6.8 development from planning to the release, and it’s great to see so many thoughtful improvements packed into this update.
The new design tools make it easier to build beautiful websites. Performance updates like speculative loading help your site feel faster without extra effort.
Even behind the scenes, changes like bcrypt password hashing and better accessibility make a real impact, especially if you’re running a busy or growing site.
If you haven’t updated yet, then we recommend doing so after backing up your site. And once you’re in, take a few minutes to explore the new features — they’re easy to miss but fun to use.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What’s New in WordPress 6.8? (Features and Screenshots) first appeared on WPBeginner.