[00:00:19] Nathan Wrigley: Welcome to the Jukebox Podcast from WP Tavern. My name is Nathan Wrigley.
Jukebox is a podcast which is dedicated to all things WordPress, the people, the events, the plugins, the blocks, the themes, and in this case, what’s new for developers.
If you’d like to subscribe to the podcast, you can do that by searching for WP Tavern in your podcast player of choice, or by going to wptavern.com/feed/podcast, and you can copy that URL into most podcast players.
If you have a topic that you’d like us to feature on the podcast, I’m keen to hear from you and hopefully get you, or your idea, featured on the show. Head to wptavern.com/contact/jukebox and use the form there.
So on the podcast today we have Ryan Welcher. Ryan is a developer advocate sponsored by Automattic. He focuses on removing barriers to adoption for developers working with Gutenberg and WordPress. He’s a seasoned WordPress developer, and regular contributor to WordPress and the Gutenberg project. He also streams on Twitch as RyanWelcherCodes, where he focuses on custom block development.
This interview was recorded at WordCamp Asia 2025 in Manila, where Ryan was giving his Block Developer Cookbook workshop for the second year running. Ryan spends much of his time creating documentation, running live streams, and writing articles, explaining the knots and bolts of new WordPress features for developers.
He shares his journey from admiring the platform evangelists of the Flash era, to finding his own dream job helping developers understand and implement the new technologies in WordPress.
We talk about some of the biggest recent updates to WordPress Core, including the Block Bindings API, Plugin Template Registration API, Preview Options API, and the new Data Views. Ryan breaks down what these new tools are, why they matter, and how they’re making WordPress Block development both more powerful and more accessible.
He also discusses the growing emphasis on intentional high quality documentation and resources over the past few years, and how many teams are working to make life easier for developers of all skill levels.
We chat about the balance between the increasing flexibility of WordPress’ UI, and the risk of overwhelming new users, as well as exploring how emerging technologies like AI are shaping the future for WordPress developers and hobbyists alike.
If you’re interested in what’s new in WordPress development, want to understand where the project is heading, or are curious about the real impact of recent changes and features, this episode is for you.
If you want to find out more, you can find all of the links in the show notes by heading to wptavern.com/podcast, where you’ll find all the other episodes as well.
And so without further delay, I bring you Ryan Welcher.
I am joined on the podcast by Ryan Welcher. Hello, Ryan?
[00:03:37] Ryan Welcher: Hello. How are you?
[00:03:38] Nathan Wrigley: Yeah, I’m good. Very nice to meet you. This is my second interview in Manila. It’s WordCamp Asia. You have a presentation coming up. No. You’ve got a workshop.
[00:03:47] Ryan Welcher: I do. Yeah. I’m really excited. It’s actually the second year in a row that I’ve given this workshop at WordCamp Asia.
[00:03:52] Nathan Wrigley: And it’s a sellout.
[00:03:54] Ryan Welcher: It is a sellout, yeah. And not in the bad way. It’s a sellout in the sense that there’s a wait list apparently and everything. So I’m very excited. I’m very flattered and very excited about it.
[00:04:02] Nathan Wrigley: So before we get stuck into what it is that you are doing here, and that’s going to be the focus of this conversation around the topic of, well, I’ll explain that in a moment. Would you just tell us a little bit about who you are, what kind of work you do in the WordPress space and who you work for?
[00:04:16] Ryan Welcher: Sure. Well, I am a developer advocate. I’m sponsored by Automattic. I’ve been with Automattic for, I guess it’s going to be my third year. Prior to that I was, I used to work at 10up, I’ve been at a bunch of agencies. I’ve been using WordPress as a developer since maybe 2009.
I’ve been around in this space a while and, yeah, my current role is a lot of fun. I get to do things like this. I get to chat with people in exotic places, and go to conferences and lead workshops and write code that nobody ever has to use in production. It’s fantastic.
[00:04:43] Nathan Wrigley: So you’ve got a really public facing role. Is that the kind of job that you’ve always wished to do, or is it something that you more or less fell into?
[00:04:51] Ryan Welcher: If you’ll indulge me with a bit of an anecdotal story here. When I first started in web work, I used to do a lot of work with Flash. I don’t know if I’m aging myself by saying that, but we used to do a lot of work in Flash. And there was this conference called Flash in the Can, and it’s still around now, it’s not called that anymore. And there was this guy who used to work for Adobe, his name was Lee Brimlow. I think that’s how you say it. He was a platform evangelist. His job was literally go to conferences and give really fun, cool talks on the latest, greatest in Flash.
And I remember seeing this guy, going, this is like my dream job. This is phenomenal. And I just wasn’t at a place in my career where there was anything like that. And then, fast forward however many years later, and there was an opening for Dev Rel. And I was like, yes, this is exactly what I would love to do.
I love writing code. I’ve always enjoyed being a developer, but now this is kind of like, I’m also pretty outgoing, extroverted, so this kind of fills both. You know, I get to write code and like my dream is just like sitting down writing code with some obscure API, and that’s literally all, like I just get to tinker, and that’s what I love about it. It’s so much fun.
[00:05:50] Nathan Wrigley: And is that full-time then?
[00:05:52] Ryan Welcher: It is, yeah. I’m full-time. Yeah, it is fun. It is very cool. And I realise fully how lucky I am, because this is a fun job and I get to hang out with really cool people all the time. And being public facing is fun, but it’s, you know, it’s got its downsides too.
[00:06:06] Nathan Wrigley: We have this expression in the UK and it’s called painting the Forth Bridge. And there’s this bridge in Scotland called the Forth Bridge, and essentially when you’ve finished painting it from one end, you go to the other end and begin again. And I feel that WordPress, maybe for somebody in your position, is a little bit like that. It’s this constant treadmill of, okay, that’s changed. Yeah. Now we need to adapt new content. And yeah, okay, that bit’s changed over there in the meantime. New content. Is that what it’s like a bit?
[00:06:37] Ryan Welcher: A little bit, yeah. I mean it’s, when we started, there wasn’t really a Dev Rel team for the open source project that is WordPress. We were like, you know, there’s a joke, it’s like, yeah, there’s five of us or six of us for 43% of the internet. So there’s like a lot of work to be done, right?
And so there’s a lot of that. We are doing a lot of work around documentation and all that sort of stuff, so it’s like improving that. But every release, there’s like a new cycle of things that, you know, the new stuff like 6.7, all the block binding stuff and, you know, Interactivity API and all that really cool, fun stuff.
And we get to do that, but then it’s like, okay, well then now there’s new changes to the Interactivity API, so we have to kind of like talk about that a bit and stuff. It’s always new, but then there’s always, I love it when we’re like, hey, remember that bug that people have been talking about for two years? Like, oh, it’s fixed now. So we get to also be the harbinger of really good news about things like that.
[00:07:23] Nathan Wrigley: And do you get to put your own roster together of work each week, or does it come in from on high?
[00:07:28] Ryan Welcher: We kind of, it’s usually based around the next release. So whatever’s coming out in the next release, there’s always sort of like, you know, the featured items that are coming out. So that kind of dictates what we focus on for the next release.
There’s no like on high declaration of what we need to work on. It’s more like we’re fairly autonomous in what we do, but I mean, it makes the most sense. If there’s like new features coming with the next version of WordPress, we should probably get that out and, you know, talk to developers and get people testing it and get people working with it, so we can take that feedback, good and bad, and give it back to the teams that are actually working on those features and stuff like that.
[00:07:59] Nathan Wrigley: So given that it’s a Dev Rel job, developer relations, is that your target audience? It’s definitely developers, a hundred percent developers, not novices?
It could be a 101 article on how to use WordPress or, you know, a video piece of content or something like that. Right up to, okay, here’s the nuts and the bolts of exactly how this thing works.
[00:08:22] Ryan Welcher: Yeah, exactly. Like, I did an article on the developer blog, developer.wordpress.org/news. It was on like the internals of webpack, which is like, if you’ve ever messed with webpack, nobody ever wants to deal with internals of webpack, but WordPress handles it. It does this really elegant thing where you don’t have to actually install packages that WordPress provides. It kind of like all of a sudden just uses the ones that are coming, that are with the install.
So like explaining all that, it’s cool, I get to nerd out and get right into the details but, you know, it’s not for everyone. Yeah, but then we’re like, I’ve also written our articles on like an introduction to SlotFill or an introduction to Block Variation so, yeah.
[00:08:55] Nathan Wrigley: It feels like, if we were to rewind the clock like three or four years, there wasn’t so much emphasis put on documentation, knowledge base articles, video content, learn.wordpress.org. But it feels like in the last two or three years, a much greater emphasis has been put on getting the pieces of documentation right. Getting the Learn resources, you know, putting the courses together and those kind of things. Just looking at it from the outside, that’s what I think. But is this on the internal side, is this what’s happening?
[00:09:22] Ryan Welcher: Yeah, there’s definitely a focus on that. I mean, when you’re a developer and you don’t have the resources to get the answers that you’re looking for, that’s extremely frustrating. We’ve always had documentation, we’ve had, you know, it’s like 20-year-old documentation. It’s been around a long time.
But we’ve spent a lot of time improving that. Like, we’ve focused a lot on the Block Editor Handbook because block development is something that can be very difficult, especially if you’re coming from, you know, solely a PHP background, and you’re not really up to speed on React or you just don’t know JavaScript as deeply as other folks do.
And I mean, our job is to like make that transition easier, as much as possible, right? So that’s why there’s a lot of tooling around it that abstracts away the things, like the scripts package, which is like the build process that the Gutenberg plugin uses it, but it’s also like the defacto build process for building blocks.
That handles all that webpack stuff, that handles all that config stuff. You just have to like build your files. Like, you don’t have to worry about that. So there’s a lot of trying to make life easier, simpler. And a lot of that is in improvements to documentation, but there’s also like quality of life fixes for people who are working in the code specifically.
You know, like I spent a lot of time working, like the Create Block package is like my baby. I absolutely love it. It’s not my baby, like I didn’t build it, I’ve just been trying to maintain it as much as I can and adding new features to make life a little bit easier so you can like reuse it and, I don’t know, I could get into the minute details.
But I love that kind of stuff because as a developer, having been one for a long time, I know what I like and I think, I’m not saying like, what I like everyone should like, but I know when something is getting in my way versus helping me. And I think that’s a really, that’s kind of like my compass that I try to work with. It’s like, okay, it’s great, but it’s done all these things I don’t need, now I have to go and delete all that and figure out all this other stuff to get around this scaffold and, I don’t know, I’m really in the weeds right now.
[00:11:04] Nathan Wrigley: Yeah, yeah. But it feels like, I’m kind of asking the same question again really, about the materials being created in a much more, well, intentional way. Yeah, the backstory to that, presumably though, is that there’s more boots on the ground. And I don’t know if it’s, in your case, it’s Automattic sponsoring you into the project. Is there more focus on that from, well, let’s just go from the Auttomatic side, so more investment from them, yeah?
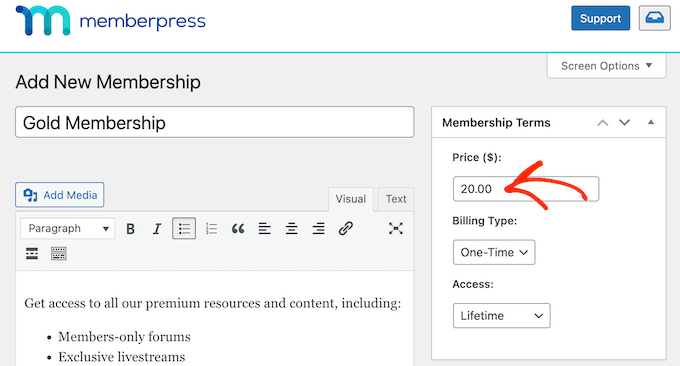
And if that’s the case, is that a reaction to anything? Like, perhaps the rise of SaaS platforms, proprietary platforms, you know, the Wixs and the Squarespaces. Because that’s interesting. It kind of feels like that’s always been talked about, you know, WordPress versus all the other platforms. Pay your $20 over there per month, and you get this, and you get access to their platform and it’s well documented and so on. So I didn’t know if it was connected to that.
[00:11:57] Ryan Welcher: I don’t think there was any, I think that the rise of Dev Rel played a large part in that. Like, I don’t know the reasoning behind the creation of the team, that was decided before I joined. But I think that in the past four and five years, there’s been a real, like just across the tech community, there’s been a real like surge in the concept of developer relations and improving developer experience.
Because I think people realise that developers, like a lot of these platforms, developers are literally their client base, right? And so I think Automattic recognised that and thought, hey, it’d be great if we had a dedicated team of folks that were just making life easier for developers. You know, I always say that there’s no, like I have no KPIs or whatever, I just make things, my mandate is to make things better, as much as possible.
[00:12:40] Nathan Wrigley: Where do you make things? So is it things like YouTube videos, written documentation, knowledge base articles, blog posts?
[00:12:48] Ryan Welcher: A bit of everything. I tend to focus a bit more on the, like I have a live stream that I do on Twitch every Thursday at 10:30 Eastern. I tend to do a lot more of that sort of stuff. That’s kind of like more my wheelhouse. I write articles. I’m not the best writer. I rely on ChatGPT to help me clean that up a little bit. I write the articles, but then I, you know, smarter brains than I help me make it nicer to read.
Yeah, so I think we all, like everyone across our team has their own sort of strengths and we all kind of like play to our strengths a bit. Mine is definitely more like in the video side. I try to use my development experience as much as possible to do more complicated things. That’s not to say that the other folks on our team don’t either, but, I mean, I think I’m in a position to be able to be like, here’s a really complicated issue that people are having and how would we solve that? And it’s fun because I get paid to solve that. And other people who have clients that don’t want to pay them 20 hours just to fart around on a problem is, that’s where I can come in and help with that.
[00:13:39] Nathan Wrigley: Give that to us again though. Where do you do your YouTube stuff? And what handle would that be?
[00:13:44] Ryan Welcher: I stream on Twitch and YouTube. I multistream to both platforms. Thursdays, 10:30 Eastern, every week.
[00:13:50] Nathan Wrigley: And what handle would that be?
[00:13:52] Ryan Welcher: Ryan Welcher Codes.
[00:13:53] Nathan Wrigley: We’ll drop all of the links that we stumble across during this episode into the show notes. Yeah, so you can find it all there.
So WordCamp Asia, the workshop that you are giving is called the Block Developer Cookbook. And I am just going to read the blurb so that you, dear listener, get some idea of what it is that Ryan’s doing. And it says, this is the second year for the Block Developer Cookbook Workshop at WordCamp Asia. Last year in Taipei, we covered lots of topics like block transforms, adding editorial notes, creating a custom format and more.
This year, in addition to the existing recipes from the last year, we will have new ones to choose from that leverage the newest features released in WordPress 6.7, such as Block Bindings API, Plugin Template Registration API, Preview Options API and more. And there’ll be a workshop all about that.
And so I think your intention at this workshop, should the internet hold up, is to do like an interactive thing where the audience say, I want to do this, and you hopefully help them out with that because that’s very brave.
[00:14:58] Ryan Welcher: You can say that, yeah. I’ve had this idea for a while of a workshop where the attendees pick the content. Because, especially with a topic like block development, it’s like saying, come to my WordPress workshop. Like, there’s so many things, right? So like picking something for everyone is really hard.
And so I thought, well you know what? I’ll build this little website and they can go in. It’s like chef theme because it’s block developer cookbooks. So, you know, you login, you have a little chef hat on your avatar and stuff like that. But you can vote on which of the recipes that you’d like to work on. And so that’s the idea. And then they vote and then we go from top to bottom. We get as many done as we can in the 90 minutes or whatever it is.
I’ve been going to conferences and speaking at conferences long enough to know better than to rely on the wifi, but I thought, I’m just going to do it. So this is the second year in a row. I did this last year as well at Taipei. So I’m like super flattered that they accepted my submission is a second time in a row, so.
[00:15:49] Nathan Wrigley: I think there’s a push to make WordCamps a little bit more, and I’m going to use air quotes, exciting, interactive. Yeah, it seems like, you know, Jamie Marsland’s, the thing that he does with the Speed Builds, just sort of grabbing the attention of the audience a bit more. Does it feel a bit like that?
And workshops, they seem to grab the audience a little bit more, because it’s more interactive. It’s kind of less being presented to and more interacting with. So I don’t know, kind of opening up the laptop, trying things out. What do you think? Is that a way that you think events should go in the future?
[00:16:23] Ryan Welcher: I think so too. I think for me personally, I gravitate towards workshops more than talks. I’ve given talks and I’ve done workshops before and I think I enjoy, personally enjoy the workshop aspect because there’s a lot more like interaction and back and forth. And like if you have a question, you just raise your hand and we answer, you know. And it’s just more organic, I guess is maybe how I’d describe it.
But, yeah, I think you’re right. These sort of like fun interactive things. I have some 3D printed swag that I’m bringing. I don’t have nearly enough, so I’m going to have to come up with a, maybe whoever asks a question gets a, it’s a little like key chain of like a chef hat with the WordCamp 2025 on it.
[00:16:57] Nathan Wrigley: I am sure it’ll come out on WordPress TV at some point in the near future. But yeah, good luck with that at least anyway.
But some of the bits and pieces that you are going to be talking about, we’re going to get into that now. And the way I want to take this interview is we’re at WordPress 6.7 at this point. It depends really on when you’re listening to this, but we’re at that point at the moment.
There’s a whole bunch of stuff that has dropped, and I feel that the audience for this podcast, there’s a ton of developers. But there’s also lots of people who are not really inside the ecosystem too much. You know, just regular users. Maybe they’re using a page builder, maybe they’re a freelancer, something like that, and they don’t follow the project, they don’t really obsess about it as much as I do, and probably as you do as well.
So let’s just take a couple of these and discuss them. And if we could go in at a low level. So we’re not able to do a video and open a code editor on this podcast, it’s all about the audio, but let’s start talking about the Block Bindings API. What does it do?
[00:17:56] Ryan Welcher: Oh, I love the Block Bindings API. So there has been a long standing need in WordPress to be able to connect custom meta or custom fields with displaying them basically. And so, in classic themes, we would always just have a meta box that you would put some stuff in, and then in your templates you would just pull that information out of the database and show it.
With block themes, it’s a little bit different because we don’t really have, you can do that in some places, anyways. The idea behind Block Bindings is that you can connect a block with a piece of post meta, or a custom field and have it display. So you take a paragraph block, let’s use the example of like a personnel list maybe.
And so you’ve got like job description, you’ve got the date hired, all these pieces of metadata. And so what you can do with the Block Bindings API is you can connect that to say a paragraph block. So you can insert just a regular old paragraph block and then in the UI you can go over and say, okay, I want to connect the content field of that paragraph block with this piece of post meta. And it just shows up in there.
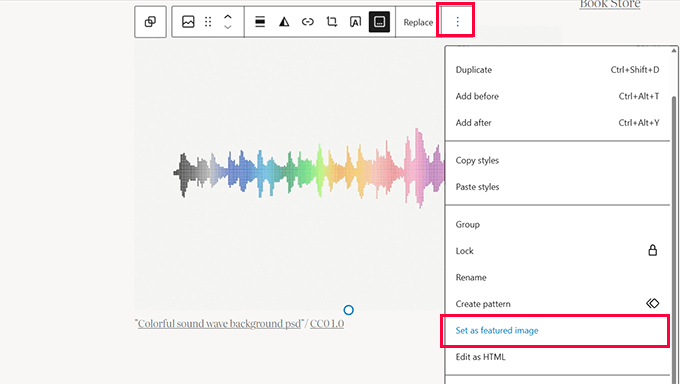
And then you can actually edit it in the block editor, as opposed to having to open up like the custom fields panel down at the bottom. You can edit it and it goes both ways. And it’s like extremely powerful. It’s the beginning of how powerful it’s going to get, but currently it supports, there’s four blocks that are supported. There’s the paragraph block, header block, the image block, and the button block.
So you have to use one of those four blocks, unless you want to get into custom bindings, which is sort of the second piece of it, which is like a means of defining your own binding sources. And then you can connect those binding sources to a block as well.
So if you wanted to connect to any sort of custom field manager plugin that’s out there, you could write your own that connects to that, and then you can have the block just read from that and it’s inline. You get a visual representation of it. It’s really, really cool.
[00:19:41] Nathan Wrigley: So it’s the kind of thing that in the past you would probably have got a plugin to do. Something like, I don’t know, maybe you would’ve downloaded Pods or something like that to do that.
[00:19:50] Ryan Welcher: I mean, it doesn’t manage the custom fields for you. So some of those plugins do that very, very well. But what it does do is it connects the block editor with that meta, which has been the missing piece for a while. It’s still kind of in its infancy, but already it’s shown to be super powerful.
Like, now we’re seeing a lot of people who are not writing custom blocks for this anymore. Like, it used to be like, okay, I want to show the job description, so I have to write a custom block that introduces something in the sidebar where you input the meta there and then that block displays that because you’re handling that, it’s a dynamic block, you’re pulling the meta out and the PHP, all that sort of stuff.
Now you don’t have to do that. Now you can just do a block variation of a paragraph block to auto set the meta that you want. You don’t even have to do that. You can do it right in the admin. But I would recommend doing a block variation, because setting that up every single time is a bit tedious. And especially if you’re doing it for clients, you can just do a block variation that says like, job description, and then you click on it and it just goes in.
[00:20:46] Nathan Wrigley: So you, your face, gave away something a moment ago. And it sounds like you are quite excited about what’s coming and is not yet there. But I guess one of the nice things about your job is that you really have that high level view of what’s going on in the project. And you can imagine scenarios in the near term, maybe 6.8 or something like that. For example, in this case, the Block Bindings API will enable novice users to do, well, more than you’ve just described. Yeah, that’s kind of a nice position to be in.
[00:21:13] Ryan Welcher: I don’t have, I will say this for the record, I don’t have an inside track to anything that’s not available on like Make. But I know some of the folks that are working on it, and like just in conversation, I’m very excited. I can see where it’s going, and that’s not because I have inside information, it’s just because the logical next step, it looks really cool.
Like, more blocks. Being able to do it with custom blocks will be huge once you have a custom block that you can now connect it to meta and stuff like that. There are some technical hurdles that need to be addressed to do that, but it’s going to be a big, I hate using the word game changer, but it’s going to be a game changer.
[00:21:47] Nathan Wrigley: One of the things which I always find interesting when I speak to people who are really in the weeds of it all, is that the stuff just, well, it just keeps on coming out. Because you are in there every day and it’s so self-evident to you. You know, you use all these acronyms, you know where everything connects, and you know how to make everything work. How do you feel like that is project wide?
We’re sort of going off piste a little bit here, but we’ll come back to your presentation, your workshop in a minute. How straightforward is it for people to keep up to date with this, and where would you point them? If somebody was really wanting to find out, for example, about the Block Bindings API, where’s the best place?
And I think what I’m trying to say is, there’s so much coming that it’s hard to keep up, for somebody that it isn’t paid to do it like you are. Is the documentation easy to find? There’s not really a question in there, but it’s just a, well, everything’s just coming so quickly, so fast, and it’s so disparate and you’ve got to spend, you know, like a whole week trying to track everything down and map everything to everything else.
[00:22:48] Ryan Welcher: I would say start with, it is a bit like drinking from the fire hose for sure. Like, there’s a lot of information. You’ve got stuff on the make.wordpress.org. where they sort of talk about what’s coming. You’ve got the Gutenberg releases. Like the Gutenberg, it’s on a two week release cycle, so there’s constant things coming out.
So one really great way of keeping up with that is there’s a, what’s new in Gutenberg post that comes out every two weeks, that talks about high level features. And then it’s got like a change log of everything that was merged in those two weeks. So that’s a really great way to like see what’s coming at a higher level, but also really get in the weeds.
Like, you can say, okay, this bug that I know about, oh look, they fixed it or whatever. That’s a really great place to start. You can hang out in the WordPress Slack where they do the Core Editor meetings, the Block Editor meetings, and sort of like ask questions in the open floor or just see what people are talking about.
Depending on what you’re trying to do, the GitHub repo is kind of an okay place to get some information. You’re going to get a lot of information, but that would be a place. I mean, it’s, I do it full time and it’s hard, so I get it. But the reason, that’s why I exist because if I can compile this stuff and make it palatable and easy to find for others, that’s what Dev Rel is, right? Like that’s what a lot of what we do is.
So like I’ll spend the time messing around with the Block Bindings API, and then I’ll do a live stream on it, where I’m like, okay, so we’re going to do this, and this is why I did it this way, and this is why you should do it this way because it’s easier, you know? And so like I can do all that busy work to help others who don’t, you know, because ain’t nobody got time to do all that, right? You know what I mean? So.
[00:24:15] Nathan Wrigley: Yeah, that’s kind of a nice summation of where I was trying to get to. So let’s move on.
Another thing which is going to be mentioned, well, who knows whether it’ll come up, maybe somebody will ask about it. But the questions basically the same. What is the Plugin Template Registration API? What would that be and why would you want to use it?
[00:24:32] Ryan Welcher: So the example that I have is that you’ve registered a custom post type that manages people. This is going to be a common theme throughout this. And you want to inject a single page template for that particular post type that’s curated, that isn’t part of the theme that’s being shipped.
So it allows you to add templates to the active theme from a plugin, from a WordPress plugin. Which is really, really, really handy. Because if you have a plugin that, you know, you have a jobs list plugin, you probably want to provide some default templates so you can just display all the custom fields and everything, and the person that’s installed your plugin just gets that.
They can just go to the single page for each job and they have a default template. It’s a fairly straight, it’s like one hook, or a filter, I think. So it’s fairly straightforward, but it’s super powerful, it’s like a quality of life thing.
[00:25:16] Nathan Wrigley: I wondered if it was something that developers had been clamoring for.
[00:25:20] Ryan Welcher: I can remember like a year and a half ago spending half an afternoon figuring out, how can I do this? And it’s possible but, wow, is it ever in the weeds? So now it’s not. Now it’s like a filter that you just tell it where your template is and it shows up in your templates list.
[00:25:33] Nathan Wrigley: Once again, we’ll put the links into the show notes. Okay, next one. Alright, Preview Options API.
[00:25:41] Ryan Welcher: That’s a really big, fancy title for a new slot, for a slot fill. So in the preview panel where you can preview it as like a, you know, on mobile, desktop and tablet, there’s a slot that you can put something in there, and that’s kind of what it’s. So you can do whatever you want with it.
I’ve seen an example where people were toggling light and dark mode. You could have it, I mean, whatever you can imagine, you can put it in there because it’s a, like a slot is sort of like a hook, like an action.
[00:26:04] Nathan Wrigley: Yeah, nice and straightforward. This one for me is probably the most interesting one. I don’t know why, I just find myself drawn to this one. And it’s not an API, we’re talking about data views. What is that?
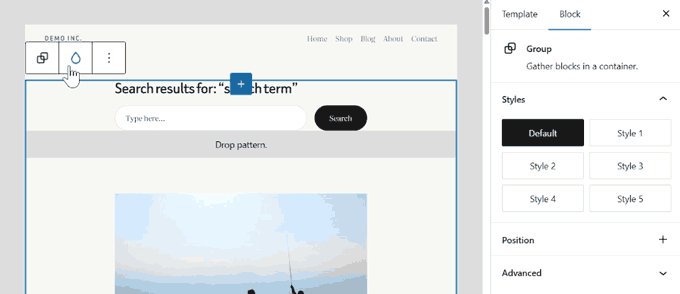
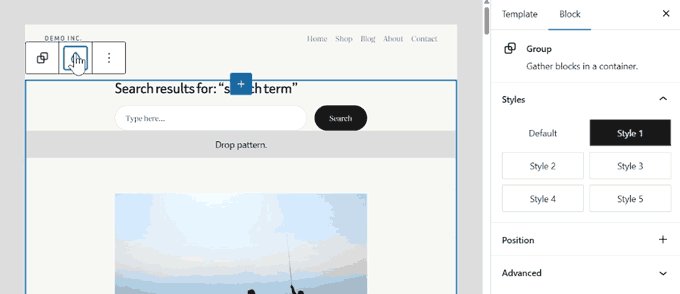
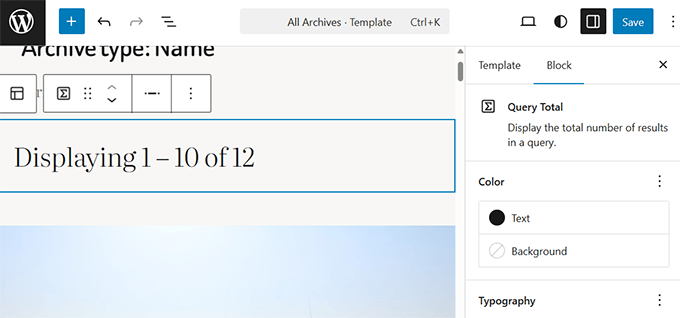
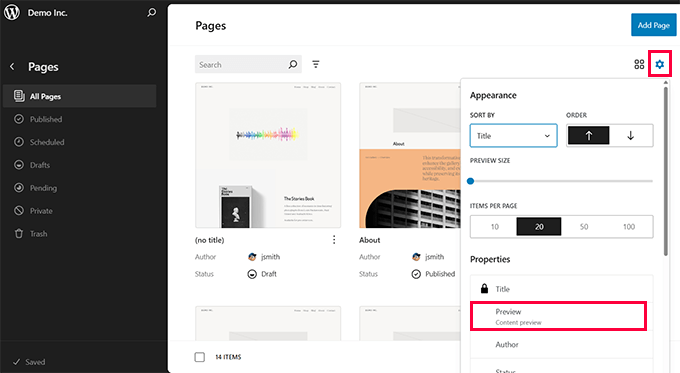
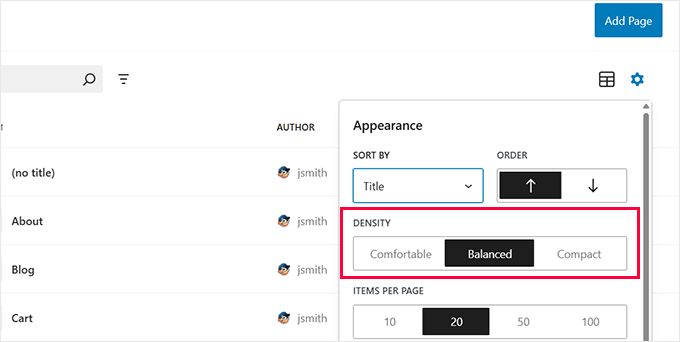
[00:26:16] Ryan Welcher: The data views is wildly powerful. It’s a component, a component in the sense of like a JavaScript component. It’s what powers a lot of the views that you get in the site editors. So if you go into like your templates, or your pages was the first one, you can see it in a grid view, you can see it in a list view.
I believe the intention is that, as the site editor sort of spreads into other parts, you’ll see it being used for things like the post list view and stuff like that. So it’s a super powerful component. It’s being used in Gutenberg. I believe it’s still technically experimental because they’re still working on it.
[00:26:48] Nathan Wrigley: Feels like a nice one, that one, not just for developers who are building websites, but also for clients themselves, because they can suddenly, I don’t know, you’re selling houses, real estate websites, something like that, and suddenly you’ve got this house, custom post type, something like that. And there’s this image and there’s a number of bedrooms and you can make it sortable and filterable. We want to drill into the houses that are between 150,000 and 300,000. We want to reverse the order, that kind of thing.
And the end user, the real estate agent will be able to do that. And so it’s going to make the whole project easier to understand, easier to maintain. So custom post types, pages, posts, users, that’s my understanding anyway. Is that done through a UI? Is that going to be done through a UI, or is that going to be something like opening up templates?
[00:27:37] Ryan Welcher: It’s a React component that you will provide the information. So right now it’s a little lower level I think, than they maybe want it to be because there’s a lot, I’m kind of just going off what I think rather than, like no one’s told me this. But having used it a little bit, there is definitely some API refinement that could be done, in the sense of like being able, because you have to provide literally everything for it to handle all of the actions for like sorting and all that stuff. And I think what they’re trying to do is make it a little bit easier to use. So you just give it data, as opposed to like having to define all the callbacks when you click a specific button and stuff like that.
[00:28:09] Nathan Wrigley: It’ll certainly make the UI, the admin area more, I don’t know, more feature rich. Hopefully this will bring it more into parity with all of those other platforms out there.
Have you, and again, this is not really something that you are talking about, but this was just something that occurred to me. The biggest visual change that I saw in WordPress 6.7 was zoom out, zoom out mode.
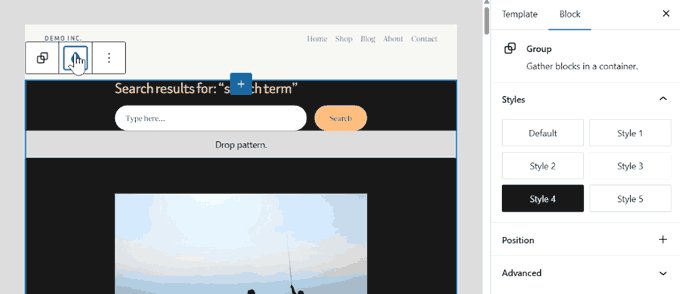
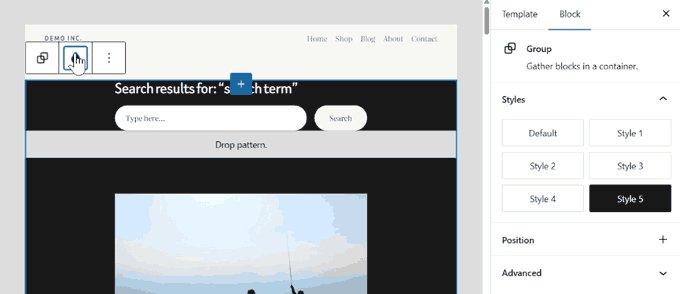
Yeah, I just think the first time I, okay, I’ll explain. So let’s say you drop a pattern into a post or a page or something like that. Suddenly the whole thing kind of just zooms away. The page, the pattern is somehow distant. Everything shrinks almost like a mobile view, and it kind of just happens without you invoking it. And so that’s what that is, I think. What’s the point of that?
[00:28:55] Ryan Welcher: So you could get a sense of what you’ve just inserted in the overall size of the content. So like, if you’re writing really long pieces, my workshop website, I have very long content because it’s like a step-by-step, huge code blocks. For me to be able to insert something and get a sense of where it is on the page and look at it, that’s kind of what that’s for.
[00:29:11] Nathan Wrigley: I have a fairly small laptop, and by the time that the left sidebar and the right sidebar and the block editor have all gone in there, by the time I’ve dropped a pattern in, there’s basically no real estate left on the screen for me to see what’s above it or below it. And this pulls it right out and gives you the impression of, well, there’s the whole blog post.
And although that sounds really trivial, if the branding and everything really matters and you want one thing to follow another, I don’t know, it’s a landing page or something like that. It just gives you that overview and you can obviously move things around. Yeah, it’s hard to describe how profound it is. But it makes that editing experience, especially for novices, just so much more straightforward.
[00:29:50] Ryan Welcher: Oh, for sure, like, and if you drop a complicated pattern in the wrong spot, you’ll see that immediately. So yeah, it’s like a, I keep using the phrase quality of life, but it really is like a, oh, that’s just a nice touch. It’s made your life a little easier. And that’s kind of like, you know, I know there’s a lot of refinements going into the UI to make the writing experience better and easier, so yeah.
[00:30:07] Nathan Wrigley: A little bit off piste, and I’m putting you on the spot here. If you had to pick one thing that’s coming that people may not know about, I mean, it doesn’t have to be something revolutionary, but just something that you are curious about that is going to drop soon. I don’t know, the next 6 or 12 months, something like that, that you think people will get something out of and enjoy and be excited about. I know that’s putting you on the spot.
[00:30:31] Ryan Welcher: I don’t have one thing per se. I’m super excited about the concept of bits. It’s a very complicated thing, but being able to define areas that you can edit in the editor. So for example, the example that probably makes the most sense without me showing, like using my hands because nobody can see me, is like when you have a block binding that is connected to a piece of post meta. That’s it. Let’s use the, whatever the byline aspect, you know? So it’s like a bio or something that’s connected in post meta.
If you just want to edit one part of it, you can’t. You could edit the whole field, but you can’t edit just one section of it. Or if you have something like, my block developer cookbook site’s got a cooking time block that says, it’s got a little like cooking timer icon, and then it’s got 10, and then it says minutes.
And, well, the 10 part is actually the post meta. But I can’t edit that in line in the block editor because the whole output is, it’s like a span tag with some stuff, right? And so what bits would allow me to do is delineate that, I want to be able to edit just the 10, just that number. And that’ll be super, super powerful. It’s like an editable area inside of a larger editable area.
[00:31:32] Nathan Wrigley: Oh yeah. And I can see that being powerful in a whole bunch of different ways. Yeah, that’s interesting.
[00:31:37] Ryan Welcher: Yes. Yeah. And there’s obviously the Interactivity API, obviously, but it is one of the most exciting things that I’ve, I mean, it’s already out and there’s just more stuff coming and they’re just doing really, really cool things. I just love it. It is so cool.
[00:31:50] Nathan Wrigley: Do you think, again, just kind of dropping you into it a little bit, do you think we’re at any risk of overcomplicating the amount of things that you can do in WordPress at the minute? Here’s an example. Let’s say I just took somebody off the street and said, here’s a brand new installed WordPress website. It allows you to make content, publish websites, off you go.
How realistic do you think it is with all the different bits and pieces that are dropping? I know you don’t have to get into the weeds of all this, but how easy do you think the UI is right now? Do you think it’s getting more complicated at the expense of, my question basically boils down to, are there too many options right now in the same UI, which make it difficult for people to understand who are new to the project?
[00:32:30] Ryan Welcher: That’s an interesting question. WordPress has had a philosophy of decisions, not options for a long time. And I think Gutenberg is providing more options now, which is good.
So like, if I were to take my mother who’s not technical at all and sit her down and say, build a website, she would probably have a better chance of doing it with Gutenberg than she would’ve pre 5.0, because she can control every part of it. I mean, I’d have to tell her how to do it all because she’s not technical.
But I think that there is a lot of options, but there’s also a lot of potential for creativity. And you have access to almost everything that you would need in the editor experience now, whereas you didn’t before. If you wanted to build a very customised theme, like in classic, and this isn’t like taking a shot at classic, but if you wanted to have a person post type, you couldn’t do that. You needed to edit code to be able to output that meta.
I mean, I’m sure there were plugins and stuff, but now you don’t really need to do that. You have everything that you need as long as you know where to click to find it. But it’s like, anybody who’s never used WordPress would have to figure that out in any platform. You’d have to sort that out. I mean, there’s a lot of options, which can be confusing, but now you can do whatever you want to do, for the most part.
[00:33:38] Nathan Wrigley: I think it’s curious because for the longest time people have been sort of saying, you know, the sky’s falling in, the job market for WordPress developers is just going to get hollowed out because the UI, you know, the ability to do things, a novice being able to do things, it’s difficult. We should make it more straightforward. There’s going to be no left work for, I don’t know, freelancers, implementers, that kind of thing.
I don’t think that’s the case. I think all of these options are getting put in and some of the things that we talked about, you know, the Interactivity API and all of that, that’s the technical stuff. So there’s all of these new possibilities that are getting created, but it’s not going to be, it’s not probably going to be in the boundaries, at the beginning anyway, of a complete novice.
So it’s creating new workflows for developers to push what’s possible inside of a WordPress website, and kind of maintaining the job market for people who are implementing already. But hopefully that fear will go away because of all these different things.
[00:34:32] Ryan Welcher: Yeah, I think it’s kind of like the way a lot of developers are looking at AI right now. People are terrified AI’s going to take over. It’s not, you’re just going going to have to learn to use AI to get the job done. You still need to have the skillset to tell it what you need to do, right?
It’s the same with all this. Like, so the interactivity API, it’s really cool, and it’s ripe for someone to write a library of interactions with a UI. So the implementers who don’t maybe write that level of JavaScript, or any JavaScript, can just install that plugin. And now they can make their animations, and it’s like an animation library that’s got a UI.
I think it’s just going to open up other opportunities for the people writing code and building plugins and things like that. I mean, I think with change, change is hard. People fear change, right? It’s figuring out what the new opportunities are.
[00:35:16] Nathan Wrigley: Okay, let’s just talk about AI for just a minute. I really don’t want to get too much into AI because I’m coming from a real point of ignorance. But like you said, there’s a ton of information, misinformation. I don’t know what the right word is, that AI is basically going to be able to make it possible for anybody to speak a sentence and have a website. Give me a website, I want to read all about cars. And you just go off and it’ll come up with a website for that particular purpose. Is WordPress aligning itself to be useful with AI, do you think?
[00:35:47] Ryan Welcher: Yeah, I think so. I mean, AI is the new hotness, right? And it’s getting less and less expensive to do the AI stuff, you know, the LLMs and all that stuff. And it’s getting better, and it’s only going to get better and smarter and faster. I think that there’s, again, it’s just going to change what you have to do as a developer, right?
I am behind on AI, but I’ve made a concerted effort to start using Cursor AI, which I think is a lot of fun. I’m finding that like, I still have to be a developer to tell it what I want, right? But you can absolutely say, hey, build me a website that sells cars. And it’ll build you a website that sells cars. Who knows what the code looks like, and if you can maintain it, and if there’s a bug in there, can you find it?
So I think there’s like, I don’t know, I’m sure there are people listening that are like, oh, you don’t know what you’re talking about. You can already do that in AI and it’s amazing. Because I’m just not, it’s like the running joke, in JavaScript it’s like, there’s a new library released every other weekend. I feel like there’s a new AI tool that’s like better and better and better like at every day.
[00:36:37] Nathan Wrigley: I am finding it fascinating that a lot of people who are putting out content into the WordPress space, videos and things like that, they’re making a concerted effort to bind AI into WordPress. It’s not like they’ve just pivoted completely to, let’s build websites with AI. It’s more, let’s find a thing in WordPress that we can do in a heartbeat, and we actually want to do it inside of WordPress, and let’s just add a piece of AI on top of that to enable me to do this curious thing, and solve this problem that I’ve got with a client website.
So it seems like people are using AI just to build stuff on top of WordPress, and not really the opposite. I haven’t seen any sort of move away. I don’t need WordPress anymore. That just doesn’t seem to be what I’m seeing.
[00:37:22] Ryan Welcher: And I think it’s because the people that are doing that are, that’s where they work is in WordPress, right? Like, if you’re using, I don’t know, Wix or whatever, or like Next.js or any sort of like other platform for web stuff, I think you would see people trying to apply these AI things to that.
I think it’s a huge opportunity for an AI to be able to create block patterns and create templates that work properly. It’s hard to do right now because I don’t think the LLMs really have the information for it. Like, it’s not because of the way that the data’s stored, it’s sort of different than, like it’s not really that well documented, maybe. I may not be making sense right now. There’s no real like example, right? Because it’s sort of different.
[00:37:58] Nathan Wrigley: We need you to create more examples, yeah.
[00:38:02] Ryan Welcher: I think what’s really exciting is that having to be in an, like an encyclopedia of APIs, having to like to the documentation site all the time, I think that’s going to go away. It’s already going away. Things like GitHub Copilot and these intergrated AI tools in IDEs and everything. Now you can just be like, write me a plugin that does this. Or like, what’s the parameter name that I need for WP Query to be able to do a taxonomy query, right? It’ll just tell you.
You can just do that. Let it do its thing while you’re working on other things. And I think the days of like Stack Overflow, you know what I mean? That’s like, you Google the problem and the first example, and most upvoted answer, gets copied and pasted, right? I think that’s going to, maybe not replace, but the new Stack Overflow is like these AI tools that you can ask questions on, how do I do this? I don’t know, I think it’s just changing things.
[00:38:45] Nathan Wrigley: I think it’s a really interesting time and it doesn’t make me feel I’m nervous. I’m more sanguine about it, in all honesty. Yeah, maybe a year ago I was kind of assuming a bit like the sky was going to fall in, but it really does appear that people who are making interesting things in the AI WordPress space are just finding curious holes, yeah. And filling them up.
Okay, so Jamie Marsland did something the other day where he put a video together where he created a little iPhone app where he could upload images and click a button and it was able to do what Jamie wanted. And I think the same will be true, you know, for clients that will come to you. I’ve got this unique problem. Maybe that would’ve taken a week of developer time in the past. Maybe now it will be able to be done in a heartbeat, in more like an hour or a couple of hours or something like that. So it makes the possibilities for real bespoke websites much more possible.
[00:39:33] Ryan Welcher: Yeah. And like hobbyists, kids who want to get into coding, that’s fantastic. You can just say, I want to build a website for my dog, and then all of a sudden they’re like learning by osmosis how coding works and that sort of stuff.
The number of times that I’ve talked to a developer, and I’ve done this myself, where I’ve built a little like one-off thing, like my wife likes to track, she’s really into gut health. So like all the different like vegetables and stuff, you know, this like little point system. So I built a, just a like a really simple little app for it. It was like a weekend project. I probably could’ve done it in like half an hour in AI, and like that would’ve been nice. And it’s, you know, she doesn’t care about the features. She doesn’t care about what the code looks like. She just wants this thing that she can track information on.
[00:40:13] Nathan Wrigley: Yeah, I think that’s going to be the curious thing. The thing that probably would’ve been a real cost benefit analysis in the past. They’re going to take, you know, something along the lines of that it would take three to six developers, six weeks to pull it off. Whereas now it’ll be, it’s going to take two developers an afternoon to pull it off. I mean, it might be that things need tidying up, but it just suddenly makes the possibilities, I don’t know, much more possible.
[00:40:38] Ryan Welcher: For sure. Like, there’s a classic joke about like unit tests in code. Like, ain’t nobody got time for unit tests, because once you’ve written the code, you’re never going to go back and write those tests. What if you told an AI, hey, go write all my unit tests for this code base. And even if it gets some of it wrong, you’re still going to get, you know, it’s going to save a lot of time, it’s going to do a lot of that busy work for you.
And I mean, I’ve never tested that. It would be really interesting to see, if we pointed it to like the WordPress repo, which has got, I don’t know what the percentage of test coverage is, but it just said, cover everything else in tests and see what happens. That’d be super fun. Who knows if it’d work, but yeah.
[00:41:11] Nathan Wrigley: I think it’s a really exciting time in WordPress. I think there’s so much going on. You’ve just described a whole ton of it over the past 40 minutes or so. Yeah, it’s really, genuinely feels like there’s a lot of scope for WordPress.
Well, whether the number goes up from 43 or stagnates kind of isn’t really what interests me. It’s more what’s possible, and the kind of crowd that you are going to be speaking to this week are the very, very audience that are going to make this stuff possible into the future.
So good luck and thank you. And I hope that the presentation goes well, and I pray that the internet holds up for you.
[00:41:43] Ryan Welcher: It’ll be a very one-sided, vote free presentation. So hopefully, hopefully they get it sorted out.
[00:41:50] Nathan Wrigley: Ryan Welcher, thank you so much for spending time with me today. It was really interesting. Thank you so much.
[00:41:55] Ryan Welcher: Thank you so much for having me.
 Transform your WordPress workflow with 7 powerful plugins for 2025. Streamline tasks, elevate designs, and ensure top-tier performance effortlessly
Transform your WordPress workflow with 7 powerful plugins for 2025. Streamline tasks, elevate designs, and ensure top-tier performance effortlessly